按鈕組允許多個(gè)按鈕被堆疊在同一行上。當(dāng)你想要把按鈕對(duì)齊在一起時(shí),這就顯得非常有用。您可以通過(guò) Bootstrap 按鈕(Button) 插件 添加可選的 JavaScript 單選框和復(fù)選框樣式行為。
下面的表格總結(jié)了 Bootstrap 提供的使用按鈕組的一些重要的 class:
| Class | 描述 | 代碼示例 |
|---|---|---|
| .btn-group | 該 class 用于形成基本的按鈕組。在 .btn-group 中放置一系列帶有 class .btn 的按鈕。 | <div class="btn-group"> <button type="button" class="btn btn-default">Button1</button> <button type="button" class="btn btn-default">Button2</button> </div> |
| .btn-toolbar | 該 class 有助于把幾組 <div class="btn-group"> 結(jié)合到一個(gè) <div class="btn-toolbar"> 中,一般獲得更復(fù)雜的組件。 | <div class="btn-toolbar" role="toolbar"> <div class="btn-group">...</div> <div class="btn-group">...</div> </div> |
| .btn-group-lg, .btn-group-sm, .btn-group-xs | 這些 class 可應(yīng)用到整個(gè)按鈕組的大小調(diào)整,而不需要對(duì)每個(gè)按鈕進(jìn)行大小調(diào)整。 | <div class="btn-group btn-group-lg">...</div> <div class="btn-group btn-group-sm">...</div> <div class="btn-group btn-group-xs">...</div> |
| .btn-group-vertical | 該 class 讓一組按鈕垂直堆疊顯示,而不是水平堆疊顯示。 | <div class="btn-group-vertical"> ... </div> |
下面的實(shí)例演示了上面表格中討論到的 class .btn-group 的使用:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實(shí)例 - 基本的按鈕組</title> <link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/upload/help//scripts/jquery.min.js"></script> <script src="/upload/help//bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <button type="button" class="btn btn-default">按鈕 3</button> </div> </body> </html>
結(jié)果如下所示:

下面的實(shí)例演示了上面表格中討論到的 class .btn-toolbar 的使用:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實(shí)例 - 按鈕工具欄</title> <link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/upload/help//scripts/jquery.min.js"></script> <script src="/upload/help//bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="btn-toolbar" role="toolbar"> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <button type="button" class="btn btn-default">按鈕 3</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 4</button> <button type="button" class="btn btn-default">按鈕 5</button> <button type="button" class="btn btn-default">按鈕 6</button> </div> <div class="btn-group"> <button type="button" class="btn btn-default">按鈕 7</button> <button type="button" class="btn btn-default">按鈕 8</button> <button type="button" class="btn btn-default">按鈕 9</button> </div> </div> </body> </html>
結(jié)果如下所示:

下面的實(shí)例演示了上面表格中討論到的 class .btn-group-* 的使用:
<!DOCTYPE html> <html> <head> <title>Bootstrap 實(shí)例 - 按鈕組的大小</title> <link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/upload/help//scripts/jquery.min.js"></script> <script src="/upload/help//bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">按鈕 1</button> <button type="button" class="btn btn-default">按鈕 2</button> <button type="button" class="btn btn-default">按鈕 3</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">按鈕 4</button> <button type="button" class="btn btn-default">按鈕 5</button> <button type="button" class="btn btn-default">按鈕 6</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">按鈕 7</button> <button type="button" class="btn btn-default">按鈕 8</button> <button type="button" class="btn btn-default">按鈕 9</button> </div> </body> </html>
結(jié)果如下所示:

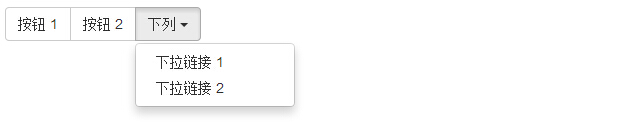
您可以在一個(gè)按鈕組內(nèi)嵌套另一個(gè)按鈕組,即,在一個(gè) .btn-group 內(nèi)嵌套另一個(gè) .btn-group 。當(dāng)您向讓下拉菜單與一系列按鈕組合使用時(shí),就會(huì)用到這個(gè)。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實(shí)例 - 嵌套的按鈕組</title>
<link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/upload/help//scripts/jquery.min.js"></script>
<script src="/upload/help//bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default">按鈕 1</button>
<button type="button" class="btn btn-default">按鈕 2</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
下列
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">下拉鏈接 1</a></li>
<li><a href="#">下拉鏈接 2</a></li>
</ul>
</div>
</div>
</body>
</html>
結(jié)果如下所示:

下面的實(shí)例演示了上面表格中討論到的 class .btn-group-vertical 的使用:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 實(shí)例 - 垂直的按鈕組</title>
<link href="/s/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/upload/help//scripts/jquery.min.js"></script>
<script src="/upload/help//bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="btn-group-vertical">
<button type="button" class="btn btn-default">按鈕 1</button>
<button type="button" class="btn btn-default">按鈕 2</button>
<div class="btn-group-vertical">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
下拉
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">下拉鏈接 1</a></li>
<li><a href="#">下拉鏈接 2</a></li>
</ul>
</div>
</div>
</body>
</html>
結(jié)果如下所示:
