MultiView 和 View 控件允許你將一個(gè)頁面的內(nèi)容分成不同的組,一次只顯示一組。每個(gè)視圖控件管理一個(gè)組的內(nèi)容,并且所有視圖控件包括在 MultiView 控件中。
多視圖控件一次只負(fù)責(zé)顯示一個(gè)視圖。視圖顯示稱為活動(dòng)視圖。
MultiView 控件的語法是:
<asp:MultView ID= "MultiView1" runat= "server">
</asp:MultiView>View 控制的語法是:
<asp:View ID= "View1" runat= "server">
</asp:View>然而,該控件不能自行存在。如果您嘗試單獨(dú)使用它會出現(xiàn)錯(cuò)誤。它總是和一個(gè)多視點(diǎn)控制器一起使用:
<asp:MultView ID= "MultiView1" runat= "server">
<asp:View ID= "View1" runat= "server"> </asp:View>
</asp:MultiView>視圖和多視圖控件都來源于 Control 類。并繼承其所有屬性、方法和事件。視圖控件的最重要屬性是可視 Boolean 屬性,它設(shè)置了一個(gè)視圖的可見性。
多視圖控件具有以下重要特性:
| 屬性 | 描述 |
|---|---|
| Views | 集多視圖在內(nèi)的視圖控件。 |
| ActiveViewIndex | 從零開始的索引,它表示該活動(dòng)視圖。如果沒有視圖處于活動(dòng)狀態(tài),那么索引值為 -1。 |
與 MultiView 控件的導(dǎo)航相關(guān)的按鈕控制 CommandName 屬性都與 MultiView 控件的一些相關(guān)字段關(guān)聯(lián)。
例如,如果一個(gè)按鈕控制的 CommandName 值作為與多視圖的導(dǎo)航相關(guān),單擊按鈕時(shí)它會自動(dòng)導(dǎo)航到下一個(gè)視圖中。
下表顯示了上述屬性的默認(rèn)命令名:
| 元素 | 描述 |
|---|---|
| NextViewCommandName | 下一視圖 |
| PreviousViewCommandName | 上一視圖 |
| SwitchViewByIDCommandName | SwitchViewByID |
| SwitchViewByIndexCommandName | SwitchViewByIndex |
多視點(diǎn)控制的重要方法是:
| 方法 | 描述 |
|---|---|
| SetActiveview | 設(shè)置活動(dòng)視圖 |
| GetActiveview | 檢索活動(dòng)視圖 |
每一個(gè)視圖改變時(shí),頁面被回傳到服務(wù)器,同時(shí)一些事件被引發(fā)。一些重要的事件是:
| 事件 | 描述 |
|---|---|
| ActiveViewChanged | 當(dāng)一個(gè)視圖發(fā)生改變時(shí)觸發(fā) |
| Activate | 通過活躍視圖觸發(fā) |
| Deactivate | 通過不活躍視圖觸發(fā) |
除了上面提到的屬性、方法和事件,多視圖控件繼承了控制和對象類的成員。
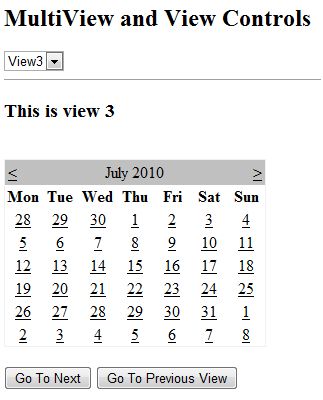
示例頁面有三個(gè)視圖。每個(gè)視圖的導(dǎo)航視圖有兩個(gè)按鈕。
內(nèi)容文件的代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="multiviewdemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h2>MultiView and View Controls</h2>
<asp:DropDownList ID="DropDownList1" runat="server" onselectedindexchanged="DropDownList1_SelectedIndexChanged">
</asp:DropDownList>
<hr />
<asp:MultiView ID="MultiView1" runat="server" ActiveViewIndex="2" onactiveviewchanged="MultiView1_ActiveViewChanged" >
<asp:View ID="View1" runat="server">
<h3>This is view 1</h3>
<br />
<asp:Button CommandName="NextView" ID="btnnext1" runat="server" Text = "Go To Next" />
<asp:Button CommandArgument="View3" CommandName="SwitchViewByID" ID="btnlast" runat="server" Text ="Go To Last" />
</asp:View>
<asp:View ID="View2" runat="server">
<h3>This is view 2</h3>
<asp:Button CommandName="NextView" ID="btnnext2" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious2" runat="server" Text = "Go To Previous View" />
</asp:View>
<asp:View ID="View3" runat="server">
<h3> This is view 3</h3>
<br />
<asp:Calendar ID="Calender1" runat="server"></asp:Calendar>
<br />
<asp:Button CommandArgument="0" CommandName="SwitchViewByIndex" ID="btnfirst" runat="server" Text = "Go To Next" />
<asp:Button CommandName="PrevView" ID="btnprevious" runat="server" Text = "Go To Previous View" />
</asp:View>
</asp:MultiView>
</div>
</form>
</body>
</html>注意以下事項(xiàng):
MultiView.ActiveViewIndex 確定了哪些視圖將要顯示。這是頁面上呈現(xiàn)的唯一視圖。沒有視圖顯示時(shí) ActiveViewIndex 的默認(rèn)值是 -1。 由于范例中 ActiveViewIndex 被定義為 2,所以被執(zhí)行時(shí)它顯示的是第三個(gè)視圖。