Panel 控件可以作為一個頁面上的其他控件的容器。它控制其包含的控件的外觀和可視度。它還允許生成控件編程。
面板控件的基本語法如下:
<asp:Panel ID= "Panel1" runat = "server">
</asp:Panel>面板控件從 WebControl 類派生。因此,它同樣地繼承了所有的屬性、方法和事件。它不具有任何自己的方法或事件。然而,它有自己的以下屬性:
| 屬性 | 描述 |
|---|---|
| BackImageUrl | 面板背景圖像的地址。 |
| DefaultButton | 獲取或設(shè)置包含在 Panel 控件的默認(rèn)按鈕的標(biāo)識符。 |
| Direction | 面板中的文本方向。 |
| GroupingText | 允許文本作為一個字段分組。 |
| HorizontalAlign | 水平對齊面板中的內(nèi)容。 |
| ScrollBars | 指定面板內(nèi)滾動條的可見性和位置。 |
| Wrap | 允許文本換行。 |
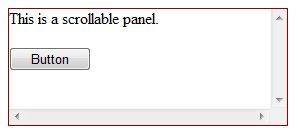
讓我們從一個具體的高度和寬度、邊框樣式簡單的滾動面板開始。滾動條屬性設(shè)置為兩個滾動條,因此兩個滾動條同時被呈現(xiàn)。
源文件具有如下的面板標(biāo)簽代碼:
<asp:Panel ID="Panel1" runat="server" BorderColor="#990000" BorderStyle="Solid"
Borderstyle="width:1px" Height="116px" ScrollBars="Both" style="width:278px">
This is a scrollable panel.
<br />
<br />
<asp:Button ID="btnpanel" runat="server" Text="Button" style="width:82px" />
</asp:Panel>面板呈現(xiàn)如下:

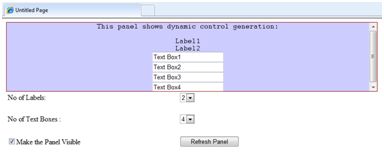
下面的例子演示了動態(tài)內(nèi)容生成。用戶提供要在面板上產(chǎn)生的標(biāo)簽控件和文本框的數(shù)目。控件以編程方式生成。
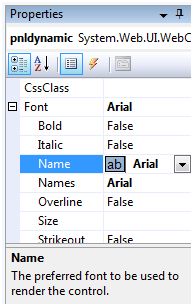
用屬性窗口更改面板屬性。當(dāng)您在設(shè)計視圖中選擇一個控件時,該屬性窗口中將顯示特定控件的屬性,并允許您更改,而無需鍵入。

示例的源文件如下:
<form id="form1" runat="server">
<div>
<asp:Panel ID="pnldynamic" runat="server" BorderColor="#990000"
BorderStyle="Solid" Borderstyle="width:1px" Height="150px" ScrollBars="Auto" style="width:60%" BackColor="#CCCCFF" Font-Names="Courier" HorizontalAlign="Center">
This panel shows dynamic control generation:
<br />
<br />
</asp:Panel>
</div>
<table style="width: 51%;">
<tr>
<td class="style2">No of Labels:</td>
<td class="style1">
<asp:DropDownList ID="ddllabels" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem>1</asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem>4</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">No of Text Boxes :</td>
<td class="style1">
<asp:DropDownList ID="ddltextbox" runat="server">
<asp:ListItem>0</asp:ListItem>
<asp:ListItem Value="1"></asp:ListItem>
<asp:ListItem>2</asp:ListItem>
<asp:ListItem>3</asp:ListItem>
<asp:ListItem Value="4"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td class="style2"> </td>
<td class="style1"> </td>
</tr>
<tr>
<td class="style2">
<asp:CheckBox ID="chkvisible" runat="server"
Text="Make the Panel Visible" />
</td>
<td class="style1">
<asp:Button ID="btnrefresh" runat="server" Text="Refresh Panel"
style="width:129px" />
</td>
</tr>
</table>
</form>在 Page_Load 事件背后的負(fù)責(zé)動態(tài)生成的控件的源代碼為:
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//make the panel visible
pnldynamic.Visible = chkvisible.Checked;
//generating the lable controls:
int n = Int32.Parse(ddllabels.SelectedItem.Value);
for (int i = 1; i <= n; i++)
{
Label lbl = new Label();
lbl.Text = "Label" + (i).ToString();
pnldynamic.Controls.Add(lbl);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
//generating the text box controls:
int m = Int32.Parse(ddltextbox.SelectedItem.Value);
for (int i = 1; i <= m; i++)
{
TextBox txt = new TextBox();
txt.Text = "Text Box" + (i).ToString();
pnldynamic.Controls.Add(txt);
pnldynamic.Controls.Add(new LiteralControl("<br />"));
}
}
}當(dāng)被執(zhí)行時,面板呈現(xiàn)為: