HTML 服務器控件主要是保證服務端運行的增強型標準 HTML 控件。HTML 控件不是由服務器處理,而是被發送到瀏覽器進行顯示,比如頁面標題標簽,鏈接標簽及輸入元素。
通過添加 runat = "server" 屬性和一個 id 屬性,它們可被特定地轉化為一個服務器控件,應用于服務器端處理。
例如,HTML 輸入控件:
<input type="text" size="40">它可以通過添加 runat 和 id 屬性被轉換成一個服務器控件:
<input type="text" id="testtext" size="40" runat="server">盡管 ASP.NET 服務器控件可以完成 HTML 服務器控件執行的每一項工作,HTML 控件在以下情況仍然具有優勢:
下面這個表格介紹了 HTML 服務器控件:
| 控件名稱 | HTML 標簽 |
|---|---|
| HtmlHead | <head>element |
| HtmlInputButton | <input type=button|submit|reset> |
| HtmlInputCheckbox | <input type=checkbox> |
| HtmlInputFile | <input type = file> |
| HtmlInputHidden | <input type = hidden> |
| HtmlInputImage | <input type = image> |
| HtmlInputPassword | <input type = password> |
| HtmlInputRadioButton | <input type = radio> |
| HtmlInputReset | <input type = reset> |
| HtmlText | <input type = text|password> |
| HtmlImage | <img> element |
| HtmlLink | <link> element |
| HtmlAnchor | <a> element |
| HtmlButton | <button> element |
| HtmlButton | <button> element |
| HtmlForm | <form> element |
| HtmlTable | <table> element |
| HtmlTableCell | <td> and <th> |
| HtmlTableRow | <tr> element |
| HtmlTitle | <title> element |
| HtmlSelect | <select&t; element |
| HtmlGenericControl | 未列出的所有 HTML 控件 |
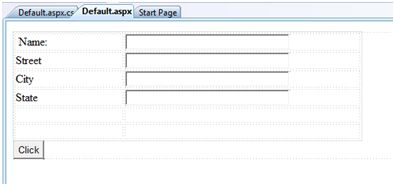
以下實例使用了基本的 HTML 表格進行布局。它使用了用于從用戶獲得輸入諸如姓名,地址,城市,州等的框,還有一個按鈕控件,該控件被點擊后能夠獲取該表最后一行中顯示的用戶數據。
頁面在設計視圖中應如下所示:

內容頁面的代碼表明了 HTML 表格元素進行布局的應用。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="htmlserver._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.style1
{
width: 156px;
}
.style2
{
width: 332px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 54%;">
<tr>
<td class="style1">Name:</td>
<td class="style2">
<asp:TextBox ID="txtname" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">Street</td>
<td class="style2">
<asp:TextBox ID="txtstreet" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">City</td>
<td class="style2">
<asp:TextBox ID="txtcity" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">State</td>
<td class="style2">
<asp:TextBox ID="txtstate" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1"> </td>
<td class="style2"></td>
</tr>
<tr>
<td class="style1"></td>
<td ID="displayrow" runat ="server" class="style2">
</td>
</tr>
</table>
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" />
</form>
</body>
</html>按鈕控件的后臺代碼為:
protected void Button1_Click(object sender, EventArgs e)
{
string str = "";
str += txtname.Text + "<br />";
str += txtstreet.Text + "<br />";
str += txtcity.Text + "<br />";
str += txtstate.Text + "<br />";
displayrow.InnerHtml = str;
}觀察以下陳述: