日歷控件是一個(gè)功能豐富的網(wǎng)絡(luò)控件,它提供了以下功能:
日歷控件的基本的語法為:
<asp:Calender ID = "Calendar1" runat = "server">
</asp:Calender>日歷控件有很多的屬性和事件,使用它們你可以自定義操作并且控制顯示。下表提供了日歷控件的一些重要的屬性:
| 屬性 | 描述 |
|---|---|
| Caption | 獲取或設(shè)置日歷控件的標(biāo)題。 |
| CaptionAlign | 獲取或設(shè)置標(biāo)題的排列。 |
| CellPadding | 獲取或設(shè)置數(shù)據(jù)和單元格邊界之間的空間。 |
| CellSpacing | 獲取或設(shè)置單元格之間的空間。 |
| DayHeaderStyle | 獲得樣式屬性來顯示一星期中的一天。 |
| DayNameFormat | 獲取或設(shè)置星期中的日期。 |
| DayStyle | 獲取樣式屬性來顯示月份中的日期。 |
| FirstDayOfWeek | 獲取或設(shè)置星期中的日期并顯示在第一行。 |
| NextMonthText | 獲取或設(shè)置下個(gè)月的導(dǎo)航文本,默認(rèn)值是 >。 |
| NextPrevFormat | 獲取或設(shè)置下個(gè)月或上個(gè)月的導(dǎo)航控件。 |
| OtherMonthDayStyle | 獲取沒有顯示在月份中的日期的樣式屬性。 |
| PrevMonthText | 獲取或設(shè)置上個(gè)月的導(dǎo)航文本,默認(rèn)值是 <。 |
| SelectedDate | 獲取或設(shè)置選中的日期。 |
| SelectedDates | 獲取一個(gè) DateTime 對象的集合代表所選日期。 |
| SelectedDayStyle | 獲取選中日期的樣式屬性。 |
| SelectionMode | 獲取或設(shè)置選擇模式來指定用戶是否可以選擇一天,一周或是一個(gè)月。 |
| SelectMonthText | 獲取或設(shè)置在選擇器列中的選擇月份元素的文本。 |
| SelectorStyle | 獲取星期或月的選擇器列的樣式屬性。 |
| SelectWeekText | 獲取或設(shè)置選擇器列中的星期選擇元素的文本顯示。 |
| ShowDayHeader | 獲取或設(shè)置值,該值指示星期中日期的標(biāo)題是否被顯示。 |
| ShowGridLines | 獲取或設(shè)置值顯示網(wǎng)格線是否會(huì)被顯示。 |
| ShowNextPrevMonth | 獲取或設(shè)置一個(gè)值,該值指示下一個(gè)月和上一個(gè)月的導(dǎo)航元素是否在標(biāo)題部分顯示。 |
| ShowTitle | 獲取或設(shè)置一個(gè)值,該值指示標(biāo)題部分是否被顯示。 |
| TitleFormat | 獲取或設(shè)置標(biāo)題的格式。 |
| Titlestyle | 獲取日期控件的標(biāo)題的樣式屬性。 |
| TodayDayStyle | 獲取今天日期的樣式屬性。 |
| TodaysDate | 獲取或設(shè)置今天的日期的值。 |
| UseAccessibleHeader | 獲取或設(shè)置一個(gè)值,該值顯示是否呈現(xiàn)表格標(biāo)題 <th> HTML 元素給日期標(biāo)頭而不是表格數(shù)據(jù) <td> HTML 元素。 |
| VisibleDate | 獲取或設(shè)置指定月的日期并顯示。 |
| WeekendDayStyle | 獲取或設(shè)置周末日期的樣式屬性。 |
日期控件有以下三個(gè)最重要的事件來允許開發(fā)者編寫日期控件。它們是:
| 事件 | 描述 |
|---|---|
| SelectionChanged | 當(dāng)一天,一周或一個(gè)月被選中時(shí),它會(huì)被觸發(fā)。 |
| DayRender | 日歷控件的每一個(gè)數(shù)據(jù)單元呈現(xiàn)時(shí),它會(huì)被觸發(fā)。 |
| VisibleMonthChanged | 用戶更改月份時(shí),它會(huì)被觸發(fā)。 |
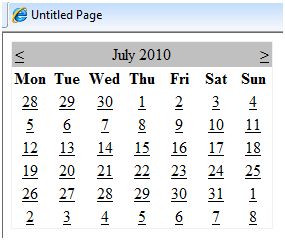
使用一個(gè)沒有任何代碼的初始的日歷控件給網(wǎng)站提供一個(gè)有效的日歷,以顯示一年中的月份和日期。它也含有下個(gè)月和上個(gè)月的導(dǎo)航。

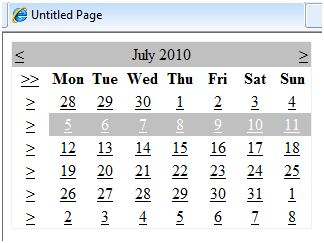
日歷控件允許用戶選擇一天,一周,或一整個(gè)月。這是通過使用 SelectionMode 屬性來實(shí)現(xiàn)的。這個(gè)屬性有以下值:
| 屬性 | 描述 |
|---|---|
| Day | 選擇一天。 |
| DayWeek | 選擇一天或一整個(gè)星期。 |
| DayWeekMonth | 選擇一天一星期或一整個(gè)月。 |
| None | 什么也不能被選擇。 |
選擇日期的語法:
<asp:Calender ID = "Calendar1" runat = "server" SelectionMode="DayWeekMonth">
</asp:Calender>當(dāng)選擇模式選擇為 DayWeekMonth 時(shí),會(huì)出現(xiàn)一個(gè)用符號 > 標(biāo)識的額外的列來選擇星期,并且 >> 符號出現(xiàn)在天名的左邊來選擇月份。

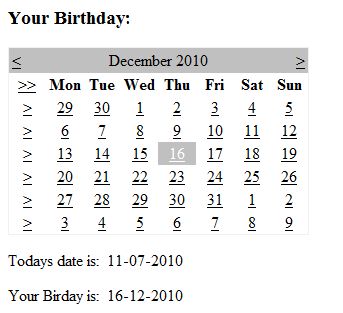
下面的例子演示了選擇一個(gè)日期并且顯示在一個(gè)標(biāo)簽內(nèi):
內(nèi)容文件代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="calendardemo._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h3> Your Birthday:</h3>
<asp:Calendar ID="Calendar1" runat="server SelectionMode="DayWeekMonth" onselectionchanged="Calendar1_SelectionChanged">
</asp:Calendar>
</div>
<p>Todays date is:
<asp:Label ID="lblday" runat="server"></asp:Label>
</p>
<p>Your Birday is:
<asp:Label ID="lblbday" runat="server"></asp:Label>
</p>
</form>
</body>
</html>事件處理程序的事件 SelectionChanged:
protected void Calendar1_SelectionChanged(object sender, EventArgs e)
{
lblday.Text = Calendar1.TodaysDate.ToShortDateString();
lblbday.Text = Calendar1.SelectedDate.ToShortDateString();
}運(yùn)行該文件時(shí),它將生成以下輸出: