ASP.NET 允許用戶創建控件。這些用戶定義的控件被分類為:
用戶控件行為像微型 ASP.NET 頁面或者網頁表單,它能被許多其他頁面使用。這些都是源自 System.Web.UI.UserControl 類。這些控件有下列特性:
為了理解這個概念,讓我們創建一個簡單的用戶控件,它將作為 web 頁面的頁腳使用。為了創建和使用用戶控件,采取以下步驟:

<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="footer.ascx.cs"
Inherits="customcontroldemo.footer" %><table>
<tr>
<td align="center"> Copyright ©2010 TutorialPoints Ltd.</td>
</tr>
<tr>
<td align="center"> Location: Hyderabad, A.P </td>
</tr>
</table>為給你的 web 網頁添加用戶控件,你必須添加 Register 指令和一個頁面用戶控件的實例。以下的代碼展示了說明:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br /> <br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
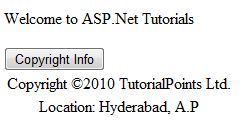
</html>當執行后,頁面顯示了頁腳而且這個控件能在所有你的網站的頁面中被使用。

觀察以下:
(1)Register 指令為控件指定了一個標簽名稱和標簽前綴。
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>(2)下列的標簽名稱和前綴應該在頁面上添加用戶控件時被使用:
<Tfooter:footer ID="footer1" runat="server" />自定義控件被部署為單獨的集合。它們被編譯成動態鏈接庫(DLL)并且作為任何其他的 ASP.NET 服務控件來使用。它們能被以下方法中的任何一個來創建:
為了理解這個概念,讓我們創建一個自定義類,它將簡單地在瀏覽器上呈現一條短信。為了創建控件,采取以下步驟:
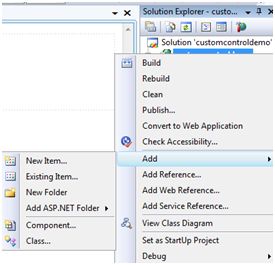
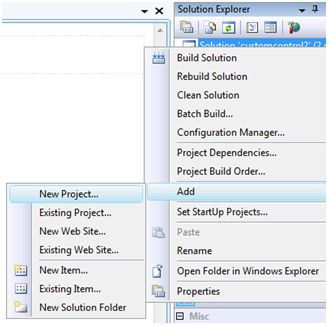
創建一個新的網站。在 Solution Explorer 中樹的頂端右擊 solution(不是項目)。

在 New Project 對話框中,從項目模板中選擇 ASP.NET Server Control。

上面的步驟添加了一個新的項目并且給 solution 創建了一個完整的自定義控件,叫做 ServerControl1。在這個例子中,讓我命名 CustomControls 項目。為了使用這個控件,它必須在頁面上注冊之前作為引用添加到網頁中。為了添加引用到已存在的項目中,右擊項目(不是 solution),并且點擊 Add Reference。
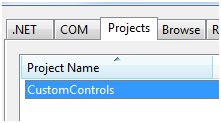
從 Add Reference 對話框中的 Projects 標簽選擇 CustomControl 項目。Solution Explorer 能顯示引用。

為了在頁面上使用控件,在 @Page 指令下添加 Register 指令。
<%@ Register Assembly="CustomControls" Namespace="CustomControls" TagPrefix="ccs" %>而且,你可以使用控件,和任何其他控件類似。
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server" Text = "I am a Custom Server Control" />
</div>
</form>當執行后,控件的 Text 屬性被展示在瀏覽器上,如下所示:

在之前的例子中,自定義類的 Text 屬性值被設置了。當控件被創建時,ASP.NET 默認添加了這個屬性。以下控件的文件后的代碼揭示了這個。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}上述的代碼自動生成給一個自定義控件。事件和方法能被添加到 custom control 類中。
讓我們擴展之前的名為 ServerControl1 的自定義控件。讓我們給予它一個名為 checkpalindrome 的方法,它將給它權限來檢查 palindrome。
Palindrome 是當顛倒時仍拼寫相同的文字/字面值。例如,Malayalam,madam,saras 等。
擴展自定義控件的代碼,它應該看起來如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
}當你改變空間的代碼時,你必須通過點擊 Build --> Build Solution 來構建方法,這樣改變才能反映在你的項目中。給頁面添加一個 text box 和一個 button 控件,這樣用戶才能提供一段 text。當 button 被點擊時,它就被用來檢查 palindrome。
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" style="width:198px"> </asp:TextBox>
<br /> <br />
<asp:Button ID="Button1" runat="server onclick="Button1_Click" Text="Check Palindrome" style="width:132px" />
<br /> <br />
<ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" />
</div>
</form>button 的 Click 事件句柄簡單地將 text box 中的 text 復制到自定義控件的 text 屬性中。
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
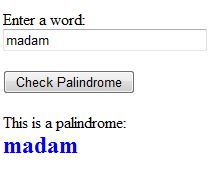
}當被執行后,控件成功地檢測到了 palindromes。

觀察以下:
(1) 當你給自定義控件添加一個引用時,它被添加到 toolbox 并且你可以像其他控件一樣從 toolbox 中直接使用它。

(2)custom control 類的 RenderContents 方法被覆寫了,你可以添加你自己的方法和事件。
(3)RenderContents 方法采用了 HtmlTextWriter 型的參數,它將對在瀏覽器上展示負責。