CSS字體屬性定義字體,加粗,大小,文字樣式。

 在計(jì)算機(jī)屏幕上,sans-serif字體被認(rèn)為是比serif字體容易閱讀
在計(jì)算機(jī)屏幕上,sans-serif字體被認(rèn)為是比serif字體容易閱讀
在CSS中,有兩種類型的字體系列名稱:
通用字體系列 - 擁有相似外觀的字體系統(tǒng)組合(如 "Serif" 或 "Monospace")
特定字體系列 - 一個(gè)特定的字體系列(如 "Times" 或 "Courier")
| Generic family | 字體系列 | 說(shuō)明 |
|---|---|---|
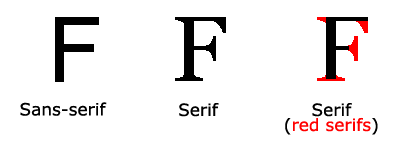
| Serif | Times New Roman Georgia | Serif字體中字符在行的末端擁有額外的裝飾 |
| Sans-serif | Arial Verdana | "Sans"是指無(wú) - 這些字體在末端沒(méi)有額外的裝飾 |
| Monospace | Courier New Lucida Console | 所有的等寬字符具有相同的寬度 |
font-family 屬性設(shè)置文本的字體系列。
font-family 屬性應(yīng)該設(shè)置幾個(gè)字體名稱作為一種"后備"機(jī)制,如果瀏覽器不支持第一種字體,他將嘗試下一種字體。
注意: 如果字體系列的名稱超過(guò)一個(gè)字,它必須用引號(hào),如Font Family:"宋體"。
多個(gè)字體系列是用一個(gè)逗號(hào)分隔指明:
對(duì)于較常用的字體組合,看看我們的 Web安全字體組合。
主要是用于指定斜體文字的字體樣式屬性。
這個(gè)屬性有三個(gè)值:
正常 - 正常顯示文本
斜體 - 以斜體字顯示的文字
傾斜的文字 - 文字向一邊傾斜(和斜體非常類似,但不太支持)
font-size 屬性設(shè)置文本的大小。
能否管理文字的大小,在網(wǎng)頁(yè)設(shè)計(jì)中是非常重要的。但是,你不能通過(guò)調(diào)整字體大小使段落看上去像標(biāo)題,或者使標(biāo)題看上去像段落。
請(qǐng)務(wù)必使用正確的HTML標(biāo)簽,就<h1> - <h6>表示標(biāo)題和<p>表示段落:
字體大小的值可以是絕對(duì)或相對(duì)的大小。
絕對(duì)大小:
設(shè)置一個(gè)指定大小的文本
不允許用戶在所有瀏覽器中改變文本大小
確定了輸出的物理尺寸時(shí)絕對(duì)大小很有用
相對(duì)大小:
相對(duì)于周圍的元素來(lái)設(shè)置大小
允許用戶在瀏覽器中改變文字大小
 如果你不指定一個(gè)字體的大小,默認(rèn)大小和普通文本段落一樣,是16像素(16px=1em)。
如果你不指定一個(gè)字體的大小,默認(rèn)大小和普通文本段落一樣,是16像素(16px=1em)。
設(shè)置文字的大小與像素,讓您完全控制文字大小:
上面的例子可以在 Internet Explorer 9, Firefox, Chrome, Opera, 和 Safari 調(diào)整文本大小。
注意:以上實(shí)例不能在IE9以前的版本運(yùn)行。
雖然可以通過(guò)瀏覽器的縮放工具調(diào)整文本大小,但是,這種調(diào)整是整個(gè)頁(yè)面,而不僅僅是文本
為了避免Internet Explorer 中無(wú)法調(diào)整文本的問(wèn)題,許多開(kāi)發(fā)者使用 em 單位代替像素。
em的尺寸單位由W3C建議。
1em和當(dāng)前字體大小相等。在瀏覽器中默認(rèn)的文字大小是16px。
因此,1em的默認(rèn)大小是16px。可以通過(guò)下面這個(gè)公式將像素轉(zhuǎn)換為em:px/16=em
在上面的例子,em的文字大小是與前面的例子中像素一樣。不過(guò),如果使用 em 單位,則可以在所有瀏覽器中調(diào)整文本大小。
不幸的是,仍然是IE瀏覽器的問(wèn)題。調(diào)整文本的大小時(shí),會(huì)比正常的尺寸更大或更小。
在所有瀏覽器的解決方案中,設(shè)置 <body>元素的默認(rèn)字體大小的是百分比:
我們的代碼非常有效。在所有瀏覽器中,可以顯示相同的文本大小,并允許所有瀏覽器縮放文本的大小。
設(shè)置字體加粗
這個(gè)例子演示了如何設(shè)置字體的加粗。
可以設(shè)置字體的轉(zhuǎn)變
這個(gè)例子演示了如何設(shè)置字體的轉(zhuǎn)變。
在一個(gè)聲明中的所有字體屬性
本例演示如何使用簡(jiǎn)寫(xiě)屬性將字體屬性設(shè)置在一個(gè)聲明之內(nèi)。
| Property | 描述 |
|---|---|
| font | 在一個(gè)聲明中設(shè)置所有的字體屬性 |
| font-family | 指定文本的字體系列 |
| font-size | 指定文本的字體大小 |
| font-style | 指定文本的字體樣式 |
| font-variant | 以小型大寫(xiě)字體或者正常字體顯示文本。 |
| font-weight | 指定字體的粗細(xì)。 |