很多css初學(xué)者在前端開發(fā)過程中,經(jīng)常會用到css虛線樣式,但是不知道css虛線樣式該如何實(shí)現(xiàn),比如一個css這樣寫:border-style:dotted solid double dashed; 出來的框就是:上邊框是點(diǎn)狀,右邊框是實(shí)線,下邊框是雙線,左邊框是虛線,如果一個css這樣寫:border-bottom:1px dashed #000000;出來的框就是一條寬度為1像素的黑色下劃虛線···css關(guān)于“線”的類型還真是挺多的,其中新手們比較關(guān)注的還是“虛線的實(shí)現(xiàn)方法”。
CSS代碼: .hackhome{border:1px dashed #000; height:50px;width:350px}
Html代碼: <div class="hackhome">我的四邊為黑色虛線邊框</div>CSS代碼: .hackhome-1{border-left:1px dashed #000; height:50px;width:350px}Html代碼: <div class="hackhome-1">我的左邊為黑色虛線邊框</div>CSS代碼: .hackhome-2{border-right:1px dashed #000; height:50px;width:350px}Html代碼: <div class="hackhome-2">我的右邊為黑色虛線邊框</div>CSS代碼: .hackhome-3{border-top:1px dashed #000; height:50px;width:350px}Html代碼:<div class="hackhome-3">我的上邊為黑色虛線邊框</div>CSS代碼: .hackhome-4{border-bottom:1px dashed #000; height:50px;width:350px}Html代碼:<div class="hackhome-4">我的下邊為黑色虛線邊框</div>CSS代碼: .hackhome-5{border:1px dashed #000;border-right:0; height:50px;width:350px}Html代碼:<div class="hackhome-5">我的右邊邊框無邊線而其它三邊為黑色虛線邊框?qū)嵗?lt;/div>a {
color:#3399FF;
font-weight:Normal; /*字體效果 普通 可以改成bold粗體*/
text-decoration:none; /*下劃線效果:無下劃線*/
}
a:hover {
color:#4499EE;
text-decoration:none; /*下劃線效果:無下劃線*/
border-bottom: 1px #0099CC dotted /*加一個只有下邊的框 邊框?yàn)樘摼€*/
}
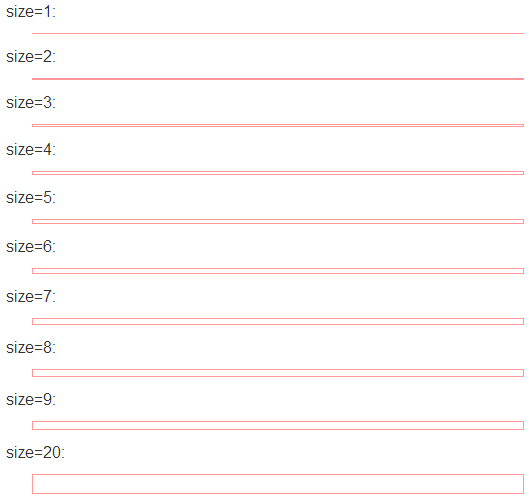
a{}控制連接的效果 a:hover{}控制鼠標(biāo)移上去的效果。<hr align=left width=490 color=#990099 SIZE=3 noShade>

<HR align=center width=1 color=red size=100>

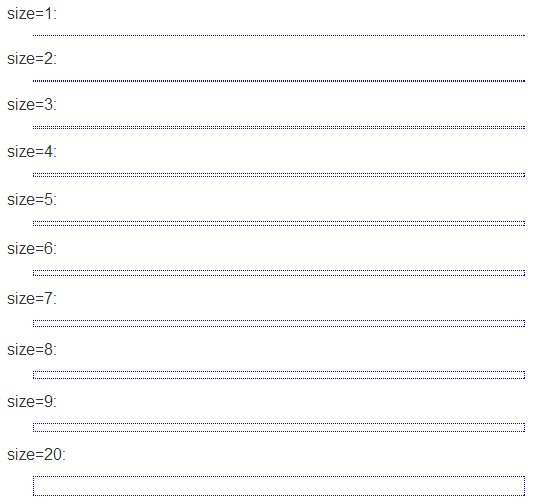
<hr size=1 style="color: blue;border-style:dotted;width:490">

<hr size=1 style="COLOR:#ff9999;border-style:double;width:490">