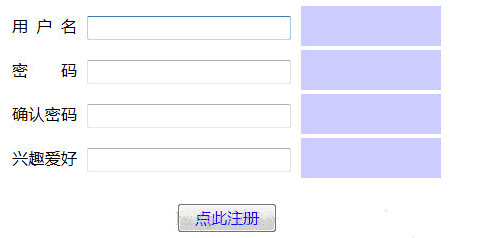
我們都對“兩端對齊”并不陌生,在word、powerpoint、outlook等界面工具欄里,都有兩端對齊(分散對齊)的功能按鈕,只是平時使用的并不是太多,從編輯習慣上來說基本都是用左對齊、居中對齊、右對齊的方式來對齊頁面的文本或模塊,而當我們在做表單的時候經(jīng)常遇到比如姓名, 手機號碼, 出生地等等字段長短不一的情況,此時就需要用css讓兩個字段的詞語兩端對齊才能使整體表單看起來比較協(xié)調(diào),如下圖所示:

<form>
<div>
<span>用 戶 名</span>
<input id='username' type="text" name="" />
<strong></strong>
</div>
<div>
<span>密 碼</span>
<input type="password" name="" />
<strong></strong>
</div>
<div>
<span>確 認 密 碼</span>
<input type="password" name="" />
<strong></strong>
</div>
<div>
<span>興 趣 愛 好</span>
<input type="text" name="" />
<strong></strong>
</div>
<div class='reg'>
<input type="button" value='點此注冊' name="" />
</div>
</form
/*CSS reset 頂部為css的重置代碼*/ html{color:#000;background:#FFF;font-family:Microsoft YaHei,sans-serif,Arial,'宋體';} body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,button,textarea,p,blockquote,th,td,strong{padding:0;margin:0;font-family:Microsoft YaHei,sans-serif,Arial;} table{border-collapse:collapse;border-spacing:0;} fieldset,img{border:0;} a{text-decoration:none; color:#; outline:none;}/*此處待添加默認鏈接顏色*/ a:hover{text-decoration:none;color:#cb1114}; var,em,strong{font-style:normal;} address,caption,cite,code,dfn,em,strong,th,var, optgroup{font-style:inherit;font-weight:inherit;} del,ins{text-decoration:none;} li{list-style:none;} caption,th{text-align:left;} h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal;} q:before,q:after{content:'';} abbr,acronym{border:0;font-variant:normal;} sup{vertical-align:baseline;} sub{vertical-align:baseline;} legend{color:#000;} input,button,textarea,select,optgroup,option{font-family:inherit; font-size:inherit;font-style:inherit;font-weight:inherit;} input,button,textarea,select{*font-size:100%;} .clear {clear:both;height:0px;overflow:hidden;} body{-webkit-user-select:none;-webkit-text-size-adjust:none;-webkit-transform-style:preserve-3d;} *{-webkit-tap-highlight-color:rgba(0,0,0,0);} /*form 從此處起為表單的樣式處理*/ form{width:430px;margin:20px auto 0;} div{
width:430px;
height:40px;
line-height:40px;
clear:both;
word-spacing:-1em;/*調(diào)整文本,以防止使用兩端對齊之后字間距過大*/
text-align:justify;
text-justify:distribute-all-lines;/*ie6-8*/
text-align-last:justify;/* ie9*/
-moz-text-align-last:justify;/*ff*/
-webkit-text-align-last:justify;/*chrome 20+*/
} @media screen and (-webkit-min-device-pixel-ratio:0){/* 兼容chrome*/ div span:after{ content:"."; display: inline-block; width:100%; overflow:hidden; height:0; } } span{float:left;width:65px;height:40px;line-height:40px;margin-right:10px;} strong{float:left;width:140px;height:40px;line-height:40px;margin-left:10px;background:#ccf;} input[type=text]{float:left;width:200px;height:20px;margin:10px 0;} input[type=password]{float:left;width:200px;height:20px;margin:10px 0;} input[type=button]{color:#00f;width:100px;height:30px;} .reg{text-align:center;margin:20px auto 0;}
div.justify
{
text-align: justify; width:200px; font-size:15px; color:red;
border:1px solid blue; height:18px;
}
div.justify > span
{
display: inline-block /* Opera */;
padding-left: 100%;
}
HTML:
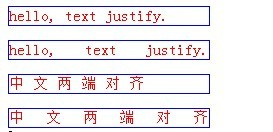
<div class="justify">hello, text justify.</div><br/>
<div class="justify"> hello, text justify.<span></span></div><br/>
<div class="justify">中 文 兩 端 對 齊</div><br/>
<div class="justify">中 文 兩 端 對 齊<span></span></div>

<div style="text-align:justify;">
中間是英文資料
</div><div align="justify">
中間是英文資料
</div><div style="text-align:justify;text-justify:inter-ideograph;">
中間是英文資料
</div>
如果上面代碼沒效果,可以參考下面的代碼:
div.justify { text-align: justify; width:200px; font-size:15px; color:red; border:1px solid blue; height:18px;}
div.justify > span { display: inline-block /* Opera */; padding-left: 100%; }<div class="justify">hello, text justify.</div><br/> <div class="justify"> hello, text justify.<span></span></div><br/> <div class="justify">中 文 兩 端 對 齊</div><br/> <div class="justify">中 文 兩 端 對 齊<span></span></div>除了要在塊級元素加text-align:justify樣式外,還需要在里面加一個空的span元素,并應用樣式。另外,對于中文還必須用空格隔開漢字,否則也沒有兩端對齊的效果。英文每個單詞都有空格隔開,所以沒問題。