如今,淘寶撐起了中國電商的半邊天,淘寶店鋪多如麻,淘寶競爭越來越激烈,除了大打價格戰就是靠精美的店鋪裝修來吸引瀏覽者的駐足。淘寶導航css代碼相信很多店鋪經營者都懂得,但是如何運用css代碼做出精致的淘寶導航卻是很多人都不清楚的,導航對于買家來說是指路燈,這樣一看就能出導航的重要性了。有時候看到別人家的店鋪導航欄好有個性,也想照著做一個,那么應該怎么操作呢?那么下面就給大家整理一些超好用的淘寶css導航代碼及使用方法和技巧。
讓別人的導航欄css代碼為你所用的方法
1.首先找到別人店鋪的首頁,右鍵單擊導航欄空白處,查看源代碼。
2.打開以后看到的代碼
如果沒有找到這個標識說明這是用sdk高級模版裝修的,所以就沒有代碼了。
找到這幾個標識,這里就是我們要找的css文件。下面的就是我們要找的CSS文件。跟著我們將它用瀏覽器打開,或者下載個notepad程序,雙擊打開就可以看到相應的代碼。

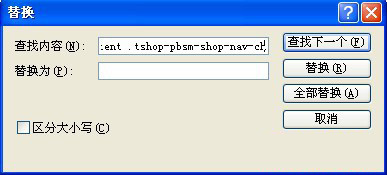
3.打開文件,點擊“替換”

4.然后復制下面這段代碼#page#content.tshop-pbsm-shop-nav-ch
粘貼進查找內容框里,替換為后面的框不要填寫,直接點擊"全部替換"按鈕。那么,這樣的css代碼就可以為我們所用了。
5.最后,我們把css代碼做好后,粘貼到自己的店鋪里,卻發現分類是沒有底色的。解決方法不難,我們只需要設置一下頁頭背景就可以了。
淘寶css導航參考代碼
以下文字內容可以一同復制使用,不會影響到使用效果
/* 導航條背景色*/
.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}
/*首頁/店鋪動態背景色*/
.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;}
/*首頁/店鋪動態右邊線*/
.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}
/*首頁/店鋪動態文字顏色*/
.skin-box-bd .menu-list .menu .title{color:#ff0000}
/*所有分類背景色*/
.all-cats .link{background: none repeat scroll 0 0 #00ad08;}
/*所有分類右邊線*/
.all-cats .link{border-right:1px #006205 solid;}
/*所有分類文字顏色*/
.skin-box-bd .all-cats .title{color:#ff0000}
1、所有分類背景,可以用圖片:
.skin-box-bd .link{background:url(圖片鏈接);}
2、修改整個導航的背景色背景:
.skin-box-bd .menu-list{background:#000000;}
3.修改最右邊留下的一小塊:
.skin-box-bd{background:#000000;}
修改成圖片的代碼如下:
.skin-box-bd{background:url(圖片鏈接);}
4.字外:
.skin-box-bd .menu-list .menu-selected .link{background:#000000;}
5.字里:
.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}
字外+字里=全部!
1.導航背景色代碼(除去“所有分類”)如下:
.menu-list .link{background:#000000;}
2.導航欄文字(除去“所有分類”)如下:
.menu-list .menu .title{color:#顏色代碼;font-size:字號px;}
3.“所有分類”的背景色代碼如下:
.all-cats .link{background:#000000;}
4.“所有分類”的文字代碼如下:
.all-cats .link .title{color:#顏色代碼;font-size:字號px;}
最新代碼,解決字體改大后導航右側消失的情況!代碼如下:
.all-cats .link .title{font-size:字號px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;}
5.二級分類文字代碼如下:
.popup-content .cats-tree .fst-cat .cat-name{font-size:字號px;color:#顏色代碼;font-weight:bold/bolder/normal;}
6.二級分類背景代碼如下:
.popup-content{background:#000000;}
7.三級分類文字代碼(除去“所有寶貝”分類)如下
.popup-content .cats-tree .snd-pop-inner{font-size:字號px;color:#顏色代碼;font-weight:bold/bolder/normal;}
8.三級分類文字代碼(包括“所有寶貝”分類字體大小)這樣就無法改變字體顏色,我們會繼續完善該代碼!如下
.popup-content .cats-tree .snd-pop-inner{font-size:字號px;color:#顏色;}
9.三級分類背景代碼:
.popup-content .cats-tree .snd-pop-inner{background:#000000;}
10.一級導航分類(除去“所有寶貝”分類)分隔線顏色代碼如下:
.menu-list .menu{border-color:#000000;}
11.一級導航“所有寶貝”分類分隔線顏色代碼如下:
.all-cats .link{border-color:#000000;}
12.一級導航分類的寬度修改代碼如下:
.menu-list .menu{background:#顏色;margin:0;padding:0px 增加的寬度px;}
13.鼠標滑過一級分類導航文字變換背景色代碼如下:
.menu-list .menu-hover .link{background:#000000;}
14.鼠標滑過一級分類導航文字變換顏色代碼如下:
.menu-list .menu-hover .link .title{color:#FFFFFF;}
15.鼠標滑過二級分類導航文字變換背景色代碼如下:
.popup-content .cats-tree .cat-hd-hover{background:#000000;}
16.鼠標滑過二級分類導航文字變換顏色代碼如下:
.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}
17.鼠標滑過三級分類導航文字變換背景色代碼如下:
.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}
18.二級分類上加空間代碼如下:
.popup-content .cats-tree{margin:0 0 50px 0;}
19.修改“所有寶貝”右邊小圖標代碼如下:
.all-cats .link .popup-icon{background:url(圖片連接);}
20.修改二級分類右側圖標代碼如下(有三級分類才會顯示):
.popup-content .cats-tree .fst-cat-icon{background:url(圖片連接);}
22.在三級分類前加上小塊白色代碼如下:
.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3px;}
全透明導航CSS代碼
很多時候在裝修的過程中,需要淘寶店鋪的導航變成透明的,不想被系統導航的顏色是擋住,這樣可以看到自己設置的店鋪背景圖;這時我們需要用到一個淘寶導航透明代碼,網上很多代碼都不是很完整(所有分類無法透明)。font-size:15px;font-weight:bold;這個分別是字體大小和粗體。
.skin-box-bd{background:none;border:none;}
.menu-list{background:none;}
.link{background:none;border:none;}
.menu{background:none;}
.all-cats{background:none;}
.skin-box-bd .all-cats .link{border:none;}
.skin-box-bd .menu-list .menu{border:none;}
.menu-list .menu .title{color:#000000;font-size:15px;font-weight:bold;}
.all-cats .link .title{color:#000000;font-size:15px;font-weight:bold;}
.skin-box-bd .menu-list .menu-selected .link{background:none;}
.skin-box-bd .menu-list .menu-selected .link .title{background:none;}
淘寶天貓導航CSS樣式代碼在線生成工具

淘寶店鋪導航CSS代碼使用修改技巧