對大多技術人員來說都比較熟悉CSS選擇器,舉一例子來說,假設給一個p標簽增加一個類(class),可是執行后該class中的有些屬性并沒有起作用。通過Firebug查看,發現沒有起作用的屬性被覆蓋了,這個時候突然意識到了CSS選擇器的優先級問題。嚴格來講,選擇器的種類可以分為三種:標簽名選擇器、類選擇器和ID選擇器。而所謂的后代選擇器和群組選擇器只不過是對前三種選擇器的擴展應用。而在標簽內寫入style=""的方式,應該是CSS的一種引入方式,而不是選擇器,因為根本就沒有用到選擇器。而一般人們將上面這幾種方式結合在一起,所以就有了5種或6種選擇器了。

9.偽類選擇器(a:hover, li:nth-child)
縱使ID選擇器很快、高效,但是它也僅僅如此。從Steve Souders的CSS Test我們可以看出ID選擇器和類選擇器在速度上的差異很小很小。
在Windows系統上的Firefox 6上,我測得了一個簡單類選擇器的(reflow figure)重繪速度為10.9ms,而ID選擇器為12.5ms,所以事實上ID比類選擇器重繪要慢一點點。
ID選擇器和類選擇器在速度上的差異基本上沒有關系。
在一個標簽選擇器(a)的測試上顯示,它比類或ID選擇器的速度慢了很多。在一個嵌套很深的后代選擇器的測試上,顯示數據為440左右!從這里我們可以看出ID/類選擇器 和 元素/后代選擇器中間的差異較大,但是相互之間的差異較小。
div.test1 .span var 優先級 1+10 +10 +1
span#xxx .songs li 優先級1+100 + 10 + 1
#xxx li 優先級 10
①最常用的選擇器是類選擇器。
②li、td、dd等經常大量連續出現,并且樣式相同或者相類似的標簽,我們采用類選擇器跟標簽名選擇器結合的后代選擇器 .xx li/td/dd {} 的方式選擇。
③極少的情況下會用ID選擇器,當然很多前端開發人員喜歡header,footer,banner,conntent設置成ID選擇器的,因為相同的樣式在一個頁面里不可能有第二次。
在這里不得不提使用在標簽內引入CSS的方式來寫CSS,即:
<div style="color:red">polaris</div>
.content * {color: red;}瀏覽器匹配文檔中所有的元素后分別向上逐級匹配 class 為 content 的元素,直到文檔的根節點。因此其匹配開銷是非常大的,所以應避免使用關鍵選擇器是通配選擇器的情況。
2、避免使用標簽或 class 選擇器限制 id 選擇器
BAD
button#backButton {…}
BAD
.menu-left#newMenuIcon {…}
GOOD
#backButton {…}
GOOD
#newMenuIcon {…}3、避免使用標簽限制 class 選擇器
BAD
treecell.indented {…}
GOOD
.treecell-indented {…}
BEST
.hierarchy-deep {…}4、避免使用多層標簽選擇器。使用 class 選擇器替換,減少css查找
BAD
treeitem[mailfolder="true"] > treerow > treecell {…}
GOOD
.treecell-mailfolder {…}5、避免使用子選擇器
BAD
treehead treerow treecell {…}
BETTER, BUT STILL BAD
treehead > treerow > treecell {…}
GOOD
.treecell-header {…}6、使用繼承
BAD
#bookmarkMenuItem > .menu-left { list-style-image: url(blah) }
GOOD
#bookmarkMenuItem { list-style-image: url(blah) }
不要在ID選擇器前使用標簽名
一般寫法:DIV#divBox
更好寫法:#divBox
解釋: 因為ID選擇器是唯一的,加上div反而增加不必要的匹配。
不要再class選擇器前使用標簽名
一般寫法:span.red
更好寫法:.red
解釋:同第一條,但如果你定義了多個.red,而且在不同的元素下是樣式不一樣,則不能去掉,比如你css文件中定義如下:
- p.red{color:red;}
- span.red{color:#ff00ff}
如果是這樣定義的就不要去掉,去掉后就會混淆,不過建議最好不要這樣寫
盡量少使用層級關系
一般寫法:#divBox p .red{color:red;}
更好寫法:.red{..}
使用class代替層級關系
一般寫法:#divBox ul li a{display:block;}
更好寫法:.block{display:block;}
* {
margin: 0;
padding: 0;
}在我們看比較高級的選擇器之前,應該認識下這個眾所周知的清空選擇器。星號呢會將頁面上所有每一個元素都選到。許多開發者都用它來清空`margin`和`padding`。當然你在練習的時候使用這個沒問題,但是我不建議在生產環境中使用它。它會給瀏覽器憑添許多不必要的東西。
`*`也可以用來選擇某元素的所有子元素。
#container * {
border: 1px solid black;
}它會選中`#container`下的所有元素。當然,我還是不建議你去使用它,如果可能的話。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
#container {
width: 960px;
margin: auto;
}在選擇器中使用`#`可以用id來定位某個元素。大家通常都會這么使用,然后使用的時候大家還是得相當小心的。
需要問自己一下:我是不是必須要給這個元素來賦值個id來定位它呢?
`id`選擇器是很嚴格的并且你沒辦法去復用它。如果可能的話,首先試試用標簽名字,HTML5中的新元素,或者是偽類。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
.error {
color: red;
}這是個`class`選擇器。它跟`id`選擇器不同的是,它可以定位多個元素。當你想對多個元素進行樣式修飾的時候就可以使用`class`。當你要對某個特定的元素進行修飾那就是用`id`來定位它。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
li a {
text-decoration: none;
}下一個常用的就是`descendant`選擇器。如果你想更加具體的去定位元素,你可以使用它。例如,假如,你不需要定位所有的`a`元素,而只需要定位`li`標簽下的`a`標簽?這時候你就需要使用`descendant`選擇器了。
專家提示:如果你的選擇器像`X Y Z A B.error`這樣,那你就錯了。時刻都提醒自己,是否真的需要對那么多元素修飾。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
a { color: red; }
ul { margin-left: 0; }如果你想定位頁面上所有的某標簽,不是通過`id`或者是’class’,這簡單,直接使用類型選擇器。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
a:link {color:red;}
a:visited {color: purple;}我們使用`:link`這個偽類來定位所有還沒有被訪問過的鏈接。
另外,我們也使用`:visited`來定位所有已經被訪問過的鏈接。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
ul + p {
color: red;
}這個叫相鄰選擇器。它指揮選中指定元素的直接后繼元素。上面那個例子就是選中了所有`ul`標簽后面的第一段,并將它們的顏色都設置為紅色。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
div#container > ul {
border: 1px solid black;
}`X Y`和`X > Y`的差別就是后面這個指揮選擇它的直接子元素。看下面的例子:
<div id="container"> <ul> <li> List Item <ul> <li> Child </li> </ul> </li> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul> </div>
`#container > ul`只會選中`id`為’container’的`div`下的所有直接`ul`元素。它不會定位到如第一個`li`下的`ul`元素。
由于某些原因,使用子節點組合選擇器會在性能上有許多的優勢。事實上,當在javascript中使用`css`選擇器時候是強烈建議這么做的。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
ul ~ p {
color: red;
}兄弟節點組合選擇器跟`X+Y`很相似,然后它又不是那么的嚴格。`ul + p`選擇器只會選擇緊挨跟著指定元素的那些元素。而這個選擇器,會選擇跟在目標元素后面的所有匹配的元素。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[title] {
color: green;
}這個叫屬性選擇器,上面的這個例子中,只會選擇有title屬性的元素。那些沒有此屬性的錨點標簽將不會被這個代碼修飾。那再想想如果你想更加具體的去篩選?那…
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[href="http://strongme.cn"] {
color: #1f6053; /* nettuts green */
}上面這片代碼將會把`href`屬性值為`http://strongme.cn`的錨點標簽設置為綠色,而其他標簽則不受影響。
注意我們將值用雙引號括起來了。那么在使用Javascript的時候也要使用雙引號括起來。可以的話,盡量使用標準的CSS3選擇器。
這樣可以用了,但是還是有點死,如果不是這個鏈接,而是類似的鏈接,那么這時就得用正則表達式了。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[href*="strongme"] {
color: #1f6053;
}Tada,正是我們需要的,這樣,就指定了`strongme`這個值必須出現在錨點標簽的`href`屬性中,不管是`strongme.cn`還是`strongme.com`還是`www.strongme.cn`都可以被選中。
但是記得這是個很寬泛的表達方式。如果錨點標簽指向的不是`strongme`相關的站點,如果要更加具體的限制的話,那就使用`^`和`$`,分別表示字符串的開始和結束。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[href^="http"] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}大家肯定好奇過,有些站點的錨點標簽旁邊會有一個外鏈圖標,我也相信大家肯定見過這種情況。這樣的設計會很明確的告訴你會跳轉到別的網站。
用克拉符號就可以輕易做到。它通常使用在正則表達式中標識開頭。如果我們想定位錨點屬性`href`中以`http`開頭的標簽,那我們就可以用與上面相似的代碼。
注意我們沒有搜索http://,那是沒必要的,因為它都不包含https://。
那如果我們想找到所有指向一張圖片的錨點標簽呢?那我們來使用下`&`字符。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[href$=".jpg"] {
color: red;
}這次我們又使用了正則表達式`$`,表示字符串的結尾處。這段代碼的意思就是去搜索所有的圖片鏈接,或者其它鏈接是以`.jpg`結尾的。但是記住這種寫法是不會對`gifs`和`pngs`起作用的。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[data-filetype="image"] {
color: red;
}在回到第8條,我們如何把所有的圖片類型都選中呢`png`,`jpeg`,’jpg’,'gif’?我們可以使用多選擇器。看下面:
a[href$=".jpg"],
a[href$=".jpeg"],
a[href$=".png"],
a[href$=".gif"] {
color: red;
}但是這樣寫著很蛋疼啊,而且效率會很低。另外一個辦法就是使用自定義屬性。我們可以給每個錨點加個屬性`data-filetype`指定這個鏈接指向的圖片類型。
[html]
Image Link </a[/html]
那有了這個鉤子,我們就可以去用標準的辦法只去選定文件類型為`image`的錨點了。
a[data-filetype="image"] {
color: red;
}
兼容性
IE7+
Firefox
Chrome
Safari
Opera
a[data-info~="external"] {
color: red;
}
a[data-info~="image"] {
border: 1px solid black;
}這個我想會讓你的小伙伴驚呼妙極了。很少有人知道這個技巧。這個`~`符號可以定位那些某屬性值是空格分隔多值的標簽。
繼續使用第15條那個例子,我們可以設置一個`data-info`屬性,它可以用來設置任何我們需要的空格分隔的值。這個例子我們將指示它們為外部連接和圖片鏈接。
<a href="path/to/image.jpg" data-info="external image"> Click Me, Fool </a>
給這些元素設置了這個標志之后,我們就可以使用`~`來定位這些標簽了。
/* Target data-info attr that contains the value "external" */
a[data-info~="external"] {
color: red;
}
/* And which contain the value "image" */
a[data-info~="image"] {
border: 1px solid black;
}## 17. X:checked
input[type=radio]:checked {
border: 1px solid black;
}上面這個偽類寫法可以定位那些被選中的單選框和多選框,就是這么簡單。
兼容性
IE9+
Firefox
Chrome
Safari
Opera
`before`和`after`這倆偽類。好像每天大家都能找到使用它們的創造性方法。它們會在被選中的標簽周圍生成一些內容。
當使用`.clear-fix`技巧時許多屬性都是第一次被使用到里面的。
.clearfix:after {
content: "";
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}
.clearfix {
*display: inline-block;
_height: 1%;
}上面這段代碼會在目標標簽后面補上一段空白,然后將它清除。這個方法你一定得放你的聚寶盆里面。特別是當`overflow:hidden`方法不頂用的時候,這招就特別管用了。
根據CSS3標準規定,可以使用兩個冒號`::`。然后為了兼容性,瀏覽器也會接受一個雙引號的寫法。其實在這個情況下,用一個冒號還是比較明智的。
兼容性
IE8+
Firefox
Chrome
Safari
Opera
div:hover {
background: #e3e3e3;
}不用說,大家肯定知道它。官方的說法是`user action pseudo class`.聽起來有點兒迷糊,其實還好。如果想在用戶鼠標飄過的地方涂點兒彩,那這個偽類寫法可以辦到。
注意舊版本的IE只會對加在錨點`a`標簽上的`:hover`偽類起作用。
通常大家在鼠標飄過錨點鏈接時候加下邊框的時候用到它。
a:hover {
border-bottom: 1px solid black;
}專家提示:border-bottom:1px solid black;比text-decoration:underline;要好看很多。
兼容性
IE6+(IE6只能在錨點標簽上起作用)
Firefox
Chrome
Safari
Opera
div:not(#container) {
color: blue;
}`取反`偽類是相當有用的,假設我們要把除`id`為`container`之外的所有`div`標簽都選中。那上面那么代碼就可以做到。
或者說我想選中所有出段落標簽之外的所有標簽。
*:not(p) {
color: green;
}
兼容性
IE9+
Firefox
Chrome
Safari
Opera
p::first-line {
font-weight: bold;
font-size:1.2em;
}我們可以使用`::`來選中某標簽的部分內容,如地一段,或者是第一個字沒有。但是記得必須使用在塊式標簽上才起作用。
偽標簽是由兩個冒號 :: 組成的。
定位第一個字
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right: 2px;
}上面這段代碼會找到頁面上所有段落,并且指定為每一段的第一個字。
它通常在一些新聞報刊內容的重點突出會使用到。
定位某段的第一行
p::first-line {
font-weight: bold;
font-size: 1.2em;
}跟`::first-line`相似,會選中段落的第一行 。
為了兼容性,之前舊版瀏覽器也會兼容單冒號的寫法,例如`:first-line`,`:first-letter`,`:before`,`:after`.但是這個兼容對新介紹的特性不起作用。
兼容性
IE6+
Firefox
Chrome
Safari
Opera
li:nth-child(3) {
color: red;
}還記得我們面對如何取到推跌式標簽的第幾個元素是無處下手的時光么,有了`nth-child`那日子就一去不復返了。
請注意`nth-child`接受一個整形參數,然后它不是從0開始的。如果你想獲取第二個元素那么你傳的值就是`li:nth-child(2)`.
我們甚至可以獲取到由變量名定義的個數個子標簽。例如我們可以用`li:nth-child(4n)`去每隔3個元素獲取一次標簽。
兼容性
IE9+
Firefox3.5+
Chrome
Safari
li:nth-last-child(2) {
color: red;
}假設你在一個`ul`標簽中有N多的元素,而你只想獲取最后三個元素,甚至是這樣`li:nth-child(397)`,你可以用`nth-last-child`偽類去代替它。
這個技巧可以很正確的代替第16個TIP,不同的就是它是從結尾處開始的,倒回去的。
兼容性
IE9+
Firefox3.5+
Chrome
Safari
Opera
ul:nth-of-type(3) {
border: 1px solid black;
}曾幾何時,我們不想去選擇子節點,而是想根據元素的類型來進行選擇。
想象一下有5個`ul`標簽。如果你只想對其中的第三個進行修飾,而且你也不想使用`id`屬性,那你就可以使用`nth-of-type(n)`偽類來實現了,上面的那個代碼,只有第三個`ul`標簽會被設置邊框。
兼容性
IE9+
Firefox3.5+
Chrome
Safari
ul:nth-last-of-type(3) {
border: 1px solid black;
}同樣,也可以類似的使用`nth-last-of-type`來倒序的獲取標簽。
兼容性
IE9+
Firefox3.5+
Chrome
Safari
Opera
ul li:first-child {
border-top: none;
}這個結構性的偽類可以選擇到第一個子標簽,你會經常使用它來取出第一個和最后一個的邊框。
假設有個列表,沒個標簽都有上下邊框,那么效果就是第一個和最后一個就會看起來有點奇怪。這時候就可以使用這個偽類來處理這種情況了。
兼容性
IE7+
Firefox
Chrome
Safari
Opera
ul > li:last-child {
color: green;
}跟`first-child`相反,`last-child`取的是父標簽的最后一個標簽。
例如
標簽
<ul> <li> List Item </li> <li> List Item </li> <li> List Item </li> </ul>
這里沒啥內容,就是一個了 List。
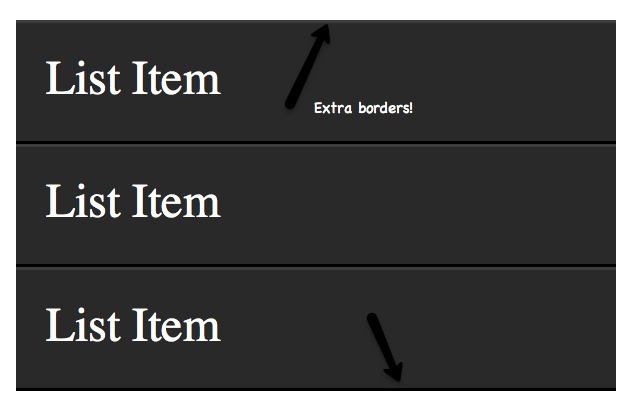
ul {
width: 200px;
background: #292929;
color: white;
list-style: none;
padding-left: 0;
}
li {
padding: 10px;
border-bottom: 1px solid black;
border-top: 1px solid #3c3c3c;
}上面的代碼將設置背景色,移除瀏覽器默認的內邊距,為每個`li`設置邊框以凸顯一定的深度。

兼容性
IE9+
Firefox
Chrome
Safari
Opera
div p:only-child {
color: red;
}說實話,你會發現你幾乎都不會用到這個偽類。然而,它是可用的,有會需要它的。
它允許你獲取到那些只有一個子標簽的父標簽。就像上面那段代碼,只有一個段落標簽的`div`才被著色。
<div><p> My paragraph here. </p></div> <div> <p> Two paragraphs total. </p> <p> Two paragraphs total. </p> </div>
上面例子中,第二個`div`不會被選中。一旦第一個`div`有了多個子段落,那這個就不再起作用了。
兼容性
IE9+
Firefox
Chrome
Safari
Opera
li:only-of-type {
font-weight: bold;
}結構性偽類可以用的很聰明。它會定位某標簽只有一個子標簽的目標。設想你想獲取到只有一個子標簽的`ul`標簽?
使用`ul li`會選中所有`li`標簽。這時候就要使用`only-of-type`了。
ul > li:only-of-type {
font-weight: bold;
}
兼容性
IE9+
Firefox 3.5+
Chrome
Safari
Opera
30. X:first-of-type `first-of-type`
偽類可以選擇指定標簽的第一個兄弟標簽。
測試
<div> <p> My paragraph here. </p> <ul> <li> List Item 1 </li> <li> List Item 2 </li> </ul> <ul> <li> List Item 3 </li> <li> List Item 4 </li> </ul> </div>
來你把List Item 2取出來,如果你已經取出來或者是放棄了,來繼續。
解決辦法1
辦法很多,我們看一些比較方便的。首先是`first-of-type`。
ul:first-of-type > li:nth-child(2) {
font-weight: bold;
}找到第一個`ul`標簽,然后找到直接子標簽`li`,然后找到第二個子節點。
解決辦法2
另一個解決辦法就是鄰近選擇器。
p + ul li:last-child {
font-weight: bold;
}這種情況下,找到`p`下的直接`ul`標簽,然后找到它的最后一個直接子標簽。
解決辦法3
我們可以隨便玩耍這些選擇器。來看看:
ul:first-of-type li:nth-last-child(1) {
font-weight: bold;
}先獲取到頁面上第一個`ul`標簽,然后找到最后一個子標簽。
兼容性
IE9+
Firefox 3.5+
Chrome
Safari
Opera
如果你想向舊版本瀏覽器妥協,比如IE6,那你用這些新的選擇器的時候還是得小心點。但別別讓IE6組織你去學這些新的技能。那你就對自己太殘忍了。記得多查查[兼容性列表](http://www.quirksmode.org/css/contents.html),或者使用[Dean Edward's excellent IE9.js script ](http://code.google.com/p/ie7-js/)來讓你的瀏覽器具有這些特性。
第二個,使用向jQuery的時候,盡量使用原生的CSS3選擇器。可能 活讓你的代碼跑的很快。這樣選擇器引擎就可以使用瀏覽器原生解析器,而不是選擇器自己的。