響應(yīng)式 Web 設(shè)計 - Viewport
什么是 Viewport?
viewport 是用戶網(wǎng)頁的可視區(qū)域。
viewport 翻譯為中文可以叫做"視區(qū)"。
手機瀏覽器是把頁面放在一個虛擬的"窗口"(viewport)中,通常這個虛擬的"窗口"(viewport)比屏幕寬,這樣就不用把每個網(wǎng)頁擠到很小的窗口中(這樣會破壞沒有針對手機瀏覽器優(yōu)化的網(wǎng)頁的布局),用戶可以通過平移和縮放來看網(wǎng)頁的不同部分。
設(shè)置 Viewport
一個常用的針對移動網(wǎng)頁優(yōu)化過的頁面的 viewport meta 標(biāo)簽大致如下:
- width:控制 viewport 的大小,可以指定的一個值,如果 600,或者特殊的值,如 device-width 為設(shè)備的寬度(單位為縮放為 100% 時的 CSS 的像素)。
- height:和 width 相對應(yīng),指定高度。
- initial-scale:初始縮放比例,也即是當(dāng)頁面第一次 load 的時候縮放比例。
- maximum-scale:允許用戶縮放到的最大比例。
- minimum-scale:允許用戶縮放到的最小比例。
- user-scalable:用戶是否可以手動縮放。
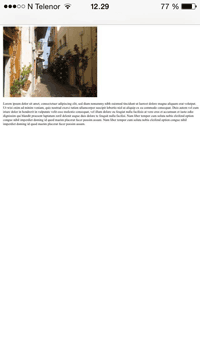
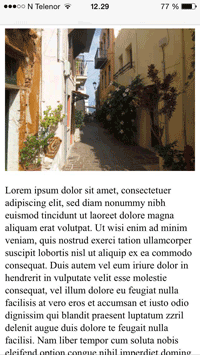
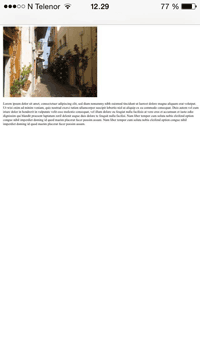
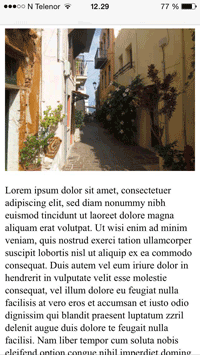
以下實例演示了使用viewport和沒使用viewport在移動端上的效果:
實例1、沒有添加 viewport:點擊查看

實例2、添加 viewport:點擊查看

如果你在平板電腦或手機上訪問,可以直接點擊查看效果。