

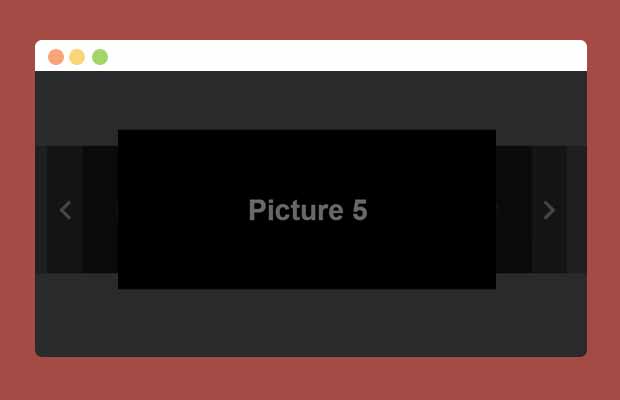
插件描述:jquery.caroursel.js是一款非常實用的可自動輪播的jQuery旋轉木馬插件。該旋轉木馬將圖片進行堆疊,輪流的將圖片推送到最前面來展示,形成旋轉木馬的效果。
該jQuery旋轉木馬插件需要引入jQuery,jquery.carousel.js文件。
<script src="js/jquery.min.js"></script> <script src="js/jquery.carousel.js"></script>
該jQuery旋轉木馬插件使用一個<div>來作為包裹元素,在它里面是一個無序列表,用于放置圖片,以及兩個作為前后導航按鈕的<div>元素。
<div class="caroursel rotator-demo"> <ul class="rotator-list"> <li class="rotator-item"><img src="image/1.jpg"></li> <li class="rotator-item"><img src="image/2.jpg"></li> <li class="rotator-item"><img src="image/3.jpg"></li> </ul> <div class="rotator-btn rotator-prev-btn"></div> <div class="rotator-btn rotator-next-btn"></div> </div>
圖片的數量需要為奇數張,否則顯示會有一些異常,這是該插件的一個小bug。
你需要為該旋轉木馬特效添加下面的一些必要的CSS樣式。
.rotator-main { position: relative; width: 900px; height: 400px } .rotator-main a, .rotator-main img { display: block; } .rotator-main .rotator-list { width: 900px; height: 400px } .rotator-main .rotator-list .rotator-item { position: absolute; left: 0px; top: 0px } .rotator-main .rotator-btn { position: absolute; height: 100%; width: 100px; top: 0px; z-index: 10; opacity: 0; } .rotator-main .rotator-prev-btn { left: 0px; background: url("../image/btn_l.png") no-repeat center center; background-color: red } .rotator-main .rotator-next-btn { right: 0px; background: url("../image/btn_r.png") no-repeat center center; background-color: red }
在頁面DOM元素加載完畢之后,可以通過下面的方法來初始化該旋轉木馬插件。
Caroursel.init($('.caroursel'))
如果你需要自定義一些參數,可以在頂層<div>元素中設置data-setting屬性。
<div class="caroursel rotator-main" data-setting = '{ "width":1000, //旋轉木馬的寬度 "height":270, //旋轉木馬的高度 "posterWidth":640, //當前顯示的圖片的寬度 "posterHeight":270, //當前顯示的圖片的高度 "scale":0.8, //縮放值 "algin":"middle", //對齊方式 "speed":"1000", //動畫速度 "isAutoplay":"true", //自動播放 "dealy":"1000" //延遲時間 }'>