

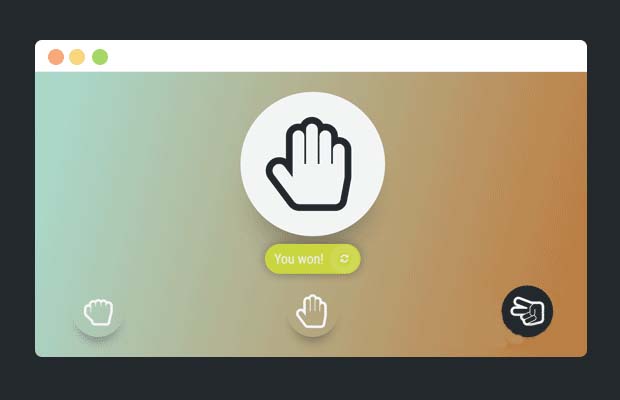
插件描述:這是一款基于angular.js的HTML5剪刀石頭布小游戲。這個小游戲是一個人機對戰游戲,用戶可以選擇剪刀、石頭和布三種選項中的一個,然后電腦隨機出剪刀、石頭和布,獲勝者加一分。
這是一款基于angular.js的HTML5剪刀石頭布小游戲。這個小游戲是一個人機對戰游戲,用戶可以選擇剪刀、石頭和布三種選項中的一個,然后電腦隨機出剪刀、石頭和布,獲勝者加一分。
石頭剪子布,是一種猜拳游戲。起源于中國,然后傳到日本、朝鮮等地,隨著亞歐貿易的不斷發展它傳到了歐洲,到了近現代逐漸風靡世界。
在頁面中引入angular.js和underscore-min.js文件,以及樣式文件style.css和字體圖標font-awesome。
<link rel="stylesheet" type="text/css" href="css/style.css"> <script src='https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.5/angular.min.js'></script> <script src='https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.3/underscore-min.js'></script>
HTML5剪刀石頭布小游戲
該剪刀石頭布小游戲的HTML結構如下:
<body ng-app="app" ng-controller="ctrl"> <main class="column" style="background-image: {{b}}"> <article class="column"> <div class="flip-container" ng-class="{'flip-me': answered}"> <div class="flipper"> <div class="front"> <div class="chip bg-light"> <span class="fa fa-hand-spock-o fa-fw ghost"></span> </div> </div> <div class="back"> <div class="chip bg-light"> <span class="fa fa-hand-{{splashIcon}}-o fa-fw"></span> </div> </div> </div> </div> <div class="answers row around" ng-class="{'ghost': spocked}"> <div class="column align-center"> <div class="chip" ng-class="uiSetMoveClasses('rock', 1)" ng-click="uiPlay('rock')"> <span class="fa fa-hand-rock-o fa-fw fa-2x"></span> </div> </div> <div class="column align-center"> <div class="chip" ng-class="uiSetMoveClasses('paper', 2)" ng-click="uiPlay('paper')"> <span class="fa fa-hand-paper-o fa-fw fa-2x"></span> </div> </div> <div class="column align-center"> <div class="chip" ng-class="uiSetMoveClasses('scissors', 3)" ng-click="uiPlay('scissors')"> <span class="fa fa-hand-scissors-o fa-fw fa-2x"></span> </div> </div> </div> <footer class="row around"> <div> <span class="ghost">Me</span> <h1>{{score.me}}</h1> </div> <div> <span class="ghost">Spock</span> <h1>{{score.spock}}</h1> </div> </footer> </article> <div class="message-wrap content {{answered}}" ng-class="{'show': answered}"> <div class="message row align-center" ng-click="uiPlayAgain()" ng-class="{'bg-warning': spocked, 'bg-info': winner==='tie','bg-success': winner=='me','bg-alert': winner=='spock'}"> <div class="text">{{message}}</div> <div class="chip beacon-1"> <span class="fa fa-3x fa-refresh"></span> </div> </div> </div> </main> </body>