

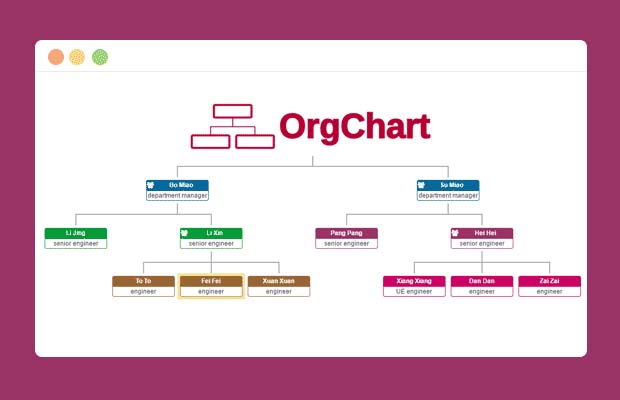
插件描述:jQuery OrgChart 是一個用來繪制組織結構圖的 jQuery 插件。 可以自己定加載自己想要的組織架構,通過json的形式
該插件為畫組織架構圖插件,通過OrgChart API定義的數據接口以json的數據形式將自己想要的組織架構數據傳給orgChart,上手難度低,可擴展性比較高。
從前為了構造漂亮些的組織結構圖或樹狀結構圖,我們不得不依靠較復雜的SVG或Canvas庫,現在我們有了門檻更低更具親和力的純DOM解決方案 -- OrgChart。以下給出主要特性,看是否復合大家胃口:
支持<ul>,json, ajax數據源;
用戶可以對展開/折疊結果圖中的節點;
用戶可以設置結構圖的朝向;
用戶可以通過拖拽節點到其他節點來改變圖的結構;
用戶可以對圖中的節點進行增刪節點,并導出最終的結構關系;
支持導出結構圖為png圖片;
支持對結構圖的縮放和平移。
var datascource = { 'id': '1', 'name': 'Lao Lao', 'title': 'general manager', 'children': [{ 'id': '2', 'name': 'Bo Miao', 'title': 'department manager' }, { 'id': '3', 'name': 'Su Miao', 'title': 'department manager', 'children': [{ 'id': '4', 'name': 'Tie Hua', 'title': 'senior engineer' }, { 'id': '5', 'name': 'Hei Hei', 'title': 'senior engineer', 'children': [{ 'id': '6', 'name': 'Pang Pang', 'title': 'engineer' }, { 'id': '7', 'name': 'Xiang Xiang', 'title': 'UE engineer' }] }] }, { 'id': '8', 'name': 'Yu Jie', 'title': 'department manager' }, { 'id': '9', 'name': 'Yu Li', 'title': 'department manager' }, { 'id': '10', 'name': 'Hong Miao', 'title': 'department manager' }, { 'id': '11', 'name': 'Yu Wei', 'title': 'department manager' }, { 'id': '12', 'name': 'Chun Miao', 'title': 'department manager' }, { 'id': '13', 'name': 'Yu Tie', 'title': 'department manager' }] }; $('#chart-container').orgchart({ 'data': datascource, 'nodeContent': 'title', 'nodeID': 'id', 'createNode': function($node, data) { var secondMenuIcon = $('<i>', { 'class': 'fa fa-info-circle second-menu-icon', click: function() { $(this).siblings('.second-menu').toggle(); } }); var secondMenu = '<div class="second-menu"><img class="avatar" src="../img/avatar/' + data.id + '.jpg"></div>'; $node.append(secondMenuIcon).append(secondMenu); } });