

插件描述: overhang.js 是一個(gè)JQuery插件顯示即時(shí)通知、 確認(rèn)或給定元素中的提示。
引用了最新版本的jQuery和jQuery UI。
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script src="http://cdn.bootcss.com/jqueryui/1.12.0/jquery-ui.js"></script>
引用的JavaScript和CSS文件。
<link rel="stylesheet" type="text/css" href="dist/overhang.min.css" /> <script type="text/javascript" src="dist/overhang.min.js"></script>
overhang.js有3個(gè)主要特點(diǎn)-通知、提示和確認(rèn)。大多數(shù)的選擇是定制所有這些特征。
默認(rèn)值
type
這是您想要顯示通知的類型。預(yù)設(shè)的類型都是成功,錯(cuò)誤,警告信息,提示和確認(rèn)。
如果你想使用一個(gè)自定義的主題,離開這個(gè)參數(shù)的空白,按照自定義的主題設(shè)置的規(guī)則。
$("body").overhang({ custom: true, primary: "#34495E", accent: "#F4B350" });
primary - 警報(bào)的背景顏色
accent - 底邊框顏色
如果你想顯示一個(gè)提示或確認(rèn)警報(bào),設(shè)置類型促使或確認(rèn),分別。提示和確認(rèn)都有預(yù)設(shè)的主題,但你可以自定義他們利用自定義選項(xiàng)
textColor
文本的顏色。默認(rèn)設(shè)置為白色。
message
要在您的通知中顯示的消息。
duration
以秒為單位顯示的警報(bào)持續(xù)時(shí)間。默認(rèn)值為 1.5 秒。
speed
下降速度,并提高警報(bào)以毫秒為單位。默認(rèn)設(shè)置為500。
closeConfirm
設(shè)置為true,用戶點(diǎn)擊關(guān)閉警報(bào),而不是它自動(dòng)消失。
upper
設(shè)置為 true,如果你想要你所有字母均為大寫的消息。默認(rèn)值設(shè)置為 false。
easing
JQuery UI 緩動(dòng)的效果的選項(xiàng)。默認(rèn)設(shè)置為"easeOutBounce"
html
這是一個(gè)布爾值,如果消息參數(shù)應(yīng)被解釋為 HTML。默認(rèn)值設(shè)置為 false。
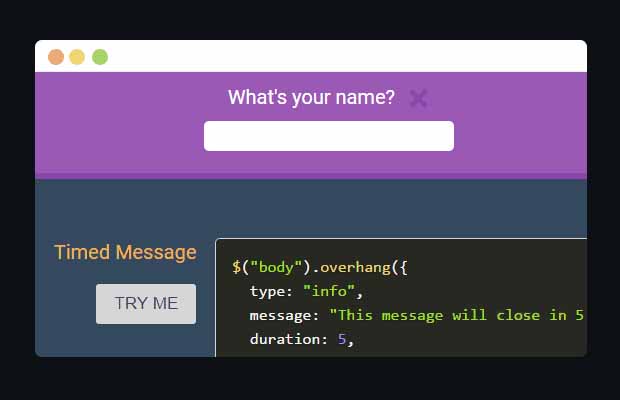
基本的警報(bào)通知的例子
// Some error notification $("body").overhang({ type: "error", message: "You could not be logged in at this time.", closeConfirm: "true" });
當(dāng)使用提示,所有你需要做的是設(shè)置類型參數(shù)"prompt"
提示的例子
// Some prompt notification $("body").overhang({ type: "prompt", message: "What is your name" });
在使用時(shí)確認(rèn),有您可以自定義的附加選項(xiàng)。
yesMessage
這是將顯示"true"按鈕上的文本。默認(rèn)設(shè)置為"Yes"。
noMessage
這是將顯示"false"按鈕上的文本。默認(rèn)設(shè)置為"No"。
yesColor
這是按鈕的"true"的顏色。默認(rèn)設(shè)置為"#2ECC71"。
noColor
這是"false"按鈕的顏色。默認(rèn)設(shè)置為"#E74C3C"。
驗(yàn)證實(shí)例
// Some confirmation $("body").overhang({ type: "confirm", yesMessage: "Yes please!", noMessage: "No thanks." });
提示和確認(rèn)的功能都允許您從用戶獲取數(shù)據(jù)。回復(fù)存儲作為目標(biāo)元素的 DOM 中的數(shù)據(jù)。
要檢索的數(shù)據(jù)應(yīng)使用 jQuery 像這樣┱
// From a prompt alert($("target-element").data("overhangPrompt")); // From a confirmation (either true or false) alert($("target-element").data("overhangConfirm"));
如果用戶還未予以響應(yīng),默認(rèn)值將被設(shè)置為 null。
該選項(xiàng)回調(diào)參數(shù)是一個(gè)函數(shù),一旦用戶上懸通知進(jìn)行了操作。在任何這些情況后將運(yùn)行回調(diào)┱
提交的提示
確認(rèn)選擇
與真正的closeConfirm 的正常通知關(guān)閉按鈕
正常的通知的提高
注┱對于確認(rèn)或提示,回調(diào)將不運(yùn)行時(shí)單擊關(guān)閉按鈕,并且沒有選定。
例子
$("body").overhang({ type: "confirm", message: "Are you sure?", // This code will run once an option is clicked. callback: function () { var selection = $("body").data("overhangConfirm"); alert("You made your selection of " + selection); } });