

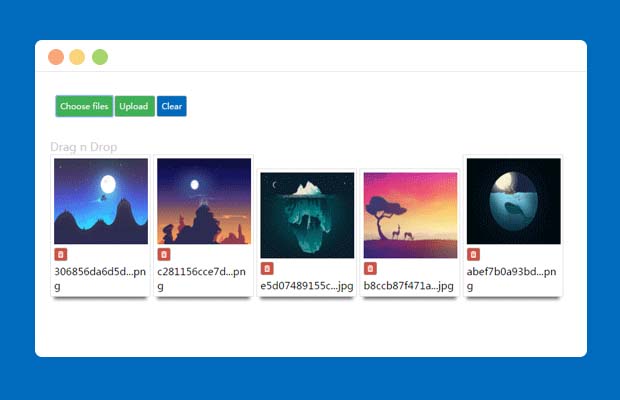
插件描述:ssi-uploader是一款帶預(yù)覽圖并且可以拖拽文件的jQuery ajax文件上傳插件。該文件上傳插件支持AJAX,支持多文件上傳,可控制上的文件格式和文件大小,提供各種回調(diào)函數(shù),使用非常方便。
ssi-uploader是一款帶預(yù)覽圖并且可以拖拽文件的jQuery ajax文件上傳插件。該文件上傳插件支持AJAX,支持多文件上傳,可控制上的文件格式和文件大小,提供各種回調(diào)函數(shù),使用非常方便。
可以通過(guò)bower或npm來(lái)安裝ssi-uploader文件上傳插件。
bower install ssi-uploader npm install ssi-uploader
在頁(yè)面中引入ssi-uploader.css和ssi-uploader.js文件。
<link rel="stylesheet" href="path/to/ssi-uploader.css"> <script src="path/to/ssi-uploader.js"></script>
最基本的文件上傳HTML結(jié)構(gòu)是使用一個(gè)<input>元素,類型為file,并指定一個(gè)id。
<input type="file" multiple id="ssi-upload"/>
在頁(yè)面DOM元素加載完畢之后,可以通過(guò)ssi_uploader方法來(lái)初始化該文件上傳插件。
$('#ssi-upload').ssi_uploader({ url: 'path/to/upload.php' });
ssi_uploader文件上傳插件的可用配置參數(shù)如下:
| 參數(shù) | 類型 | 默認(rèn)值 | 描述 |
| url | {String} | null | 接收ajax請(qǐng)求的地址。必須填寫。 |
| data | {Object} | null | 發(fā)送請(qǐng)求的額外數(shù)據(jù)。例如$('input').ssi-uploader({url:'upload.php',data:{"name":"myDragon"}}) |
| ajaxOptions | {Object} | {type:'DELETE'} | {type:'DELETE'}擴(kuò)展默認(rèn)的$.ajax函數(shù)的選項(xiàng)。 |
| locale | {String} | "en" | 使用的本地化語(yǔ)言。 |
| preview | {boolean} | true | 是否啟用文件預(yù)覽圖效果。 |
| maxNumberOfFiles | {Number} | null | 每次允許上傳多少個(gè)文件。 |
| maxFileSize | {Number} | null | 允許上傳的最大文件尺寸。 |
| allowed | {Array} | ['jpg', 'jpeg', 'png', 'bmp', 'gif'] | 允許上傳的文件類型。 |
| errorHandler | {Object} | 用于處理錯(cuò)誤信息的方法。 | |
| beforeUpload | {Function} | 文件上傳前執(zhí)行的回調(diào)函數(shù)。 | |
| beforeEachUpload | {Function} | 每一個(gè)單獨(dú)的文件上傳前執(zhí)行的回調(diào)函數(shù)。 | |
| onUpload | {Function} | 文件上傳后執(zhí)行的回調(diào)函數(shù)。 | |
| onEachUpload | {Function} | 每一個(gè)單獨(dú)的文件上傳后執(zhí)行的回調(diào)函數(shù)。 | |
| responseValidation | {Object||false} | 設(shè)置錯(cuò)誤校驗(yàn),插件將顯示設(shè)置的信息。可以可以是:{ type:"error",result:"Already exists" }或{ error:"Already exists." }。 |
其中,errorHandler參數(shù)帶有一個(gè)errorHandler.method函數(shù),該函數(shù)錯(cuò)誤信息和類型。
function(msg,type){alert(msg);}responseValidation對(duì)象的可用屬性有:
validationKey:類型{String||Object},設(shè)置驗(yàn)證信息。
resultKey:類型{String||Object},設(shè)置返回驗(yàn)證信息。
success:類型{String},設(shè)置成功信息。
error:類型{String},設(shè)置錯(cuò)誤信息。
例如:
//structure 1 $('#ss-uploader').ssi_uploader({ responseValidation:{ validationKey: 'type', resultKey: 'data', success: 'success', error: 'error' } }); //result /* { type:'error', data:'Already Exists.' } */ //structure 2 $('#ss-uploader').ssi_uploader({ responseValidation:{ validationKey: { success: 'success', error: 'error' }, resultKey: 'validationKey' } }) //result /* { error:'Already Exists.' } */
ssi-uploader文件生成插件支持4種回調(diào)函數(shù):beforeUpload、beforeEachUpload、onUpload和onEachUpload。
beforeUpload
beforeUpload回調(diào)函數(shù)在文件上傳前執(zhí)行的回調(diào)函數(shù)。
$('input').ssi_uploader({url:'uploadAction.php',beforeUpload:function(){ console.log('文件上傳準(zhǔn)備就緒!'); }}) $('input').on('beforeUpload.ssi-uploader',function(){console.log('一個(gè)文件準(zhǔn)備上傳。')});
beforeEachUpload
beforeEachUpload回調(diào)函數(shù)在每一個(gè)單獨(dú)的文件上傳前執(zhí)行的回調(diào)函數(shù)。該函數(shù)訪問(wèn)每個(gè)文件的信息和xhr對(duì)象。如果終止了某個(gè)文件,你可以設(shè)置一個(gè)字符串,提示取消的原因,并顯示的錯(cuò)誤信息中。
$('input').ssi_uploader({url:'uploadAction.php',beforeEachUpload:function(fileInfo,xhr){ console.log(fileInfo.name+' '+fileInfo.type+' '+fileInfo.size); if(fileInfo.size > 1){ xhr.abort(); } return '文件尺寸太大!'; }}); $('input').on('beforeEachUpload.ssi-uploader',function(){console.log('A file is going for uploading.')});
onUpload
beforeUpload回調(diào)函數(shù)在文件上傳后執(zhí)行的回調(diào)函數(shù)。
$('input').ssi_uploader({url:'uploadAction.php',onUpload:function(){ console.log('文件上傳完畢!'); }}) $('input').on('onUpload.ssi-uploader',function(){console.log('文件上傳完畢!')});
onEachUpload
beforeUpload回調(diào)函數(shù)在每一個(gè)單獨(dú)的文件上傳后執(zhí)行的回調(diào)函數(shù)。
$('input').ssi_uploader({url:'uploadAction.php',onEachUpload:function(fileInfo){ console.log(fileInfo.uploadStatus+' 'fileInfo.name+' '+fileInfo.type+' '+fileInfo.size+' '+fileInfo.uploadStatus); }}); $('input').on('onEachUpload.ssi-uploader',function(){console.log('A file uploaded.')});