

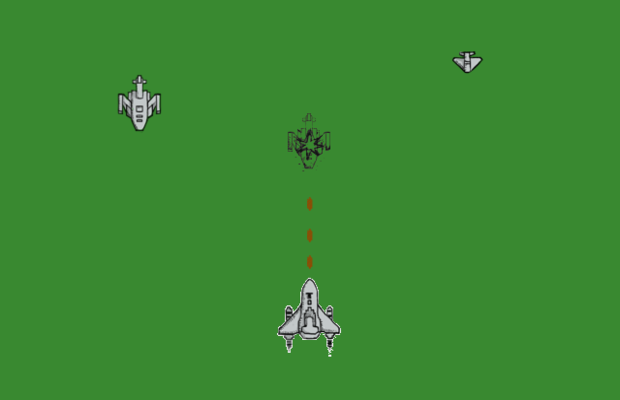
插件描述:js模仿微信打飛機游戲代碼
Html
<div id="contentdiv"> <div id="startdiv"> <button onclick="begin()">開始游戲</button> </div> <div id="maindiv"> <div id="scorediv"> <label>分數:</label> <label id="label">0</label> </div> <div id="suspenddiv"> <button>繼續<;/button><br/> <button>重新開始<;/button><br/> <button>回到主頁</button> </div> <div id="enddiv"> <p class="plantext">飛機大戰分數</p> <p id="planscore">0</p> <div><button onclick="jixu()">繼續<;/button></div> </div> </div> </div>
Css
*{ margin: 0; padding: 0; } #contentdiv{ position: absolute; left: 500px; } #startdiv{ width: 320px; height: 568px; background-image: url(../image/開始背景.png); } button{ outline: none; } #startdiv button{ position: absolute; top: 500px; left: 82px; width: 150px; height: 30px; border: 1px solid black; border-radius: 30px; background-color: #c4c9ca; } #maindiv{ width: 320px; height: 568px; background-image:url(../image/background_1.png) ; display: none; } #maindiv img{ position: absolute; z-index: 1; } #scorediv{ font-size: 16px; font-weight: bold; position: absolute; top: 10px; left: 10px; display: none; } #scorediv{ font-size: 18px; font-weight: bold; } #suspenddiv{ position: absolute; top: 210px; left: 82px; display: none; z-index: 2; } #suspenddiv button{ width: 150px; height: 30px; margin-bottom: 20px; border: 1px solid black; border-radius: 30px; background-color: #c4c9ca; } #enddiv{ position: absolute; top: 210px; left: 75px; border: 1px solid gray; border-radius: 5px; text-align: center; background-color:#d7ddde; display: none; z-index: 2; } .plantext{ width: 160px; height: 30px; line-height: 30px; font-size: 16px; font-weight: bold; } #planscore{ width: 160px; height: 80px; line-height: 80px; border-top: 1px solid gray; border-bottom: 1px solid gray; font-size: 16px; font-weight: bold; } #enddiv div{ width: 160px; height: 50px; } #enddiv div button{ margin-top:10px ; width: 90px; height: 30px; border: 1px solid gray; border-radius: 30px; }
Js
//獲得主界面 var mainDiv=document.getElementById("maindiv"); //獲得開始界面 var startdiv=document.getElementById("startdiv"); //獲得游戲中分數顯示界面 var scorediv=document.getElementById("scorediv"); //獲得分數界面 var scorelabel=document.getElementById("label"); //獲得暫停界面 var suspenddiv=document.getElementById("suspenddiv"); //獲得游戲結束界面 var enddiv=document.getElementById("enddiv"); //獲得游戲結束后分數統計界面 var planscore=document.getElementById("planscore"); //初始化分數 var scores=0; /* 創建飛機類 */ function plan(hp,X,Y,sizeX,sizeY,score,dietime,sudu,boomimage,imagesrc){ this.planX=X; this.planY=Y; this.imagenode=null; this.planhp=hp; this.planscore=score; this.plansizeX=sizeX; this.plansizeY=sizeY; this.planboomimage=boomimage; this.planisdie=false; this.plandietimes=0; this.plandietime=dietime; this.plansudu=sudu; //行為 /* 移動行為 */ this.planmove=function(){ if(scores<=50000){ this.imagenode.style.top=this.imagenode.offsetTop+this.plansudu+"px"; } else if(scores>50000&&scores<=100000){ this.imagenode.style.top=this.imagenode.offsetTop+this.plansudu+1+"px"; } else if(scores>100000&&scores<=150000){ this.imagenode.style.top=this.imagenode.offsetTop+this.plansudu+2+"px"; } else if(scores>150000&&scores<=200000){ this.imagenode.style.top=this.imagenode.offsetTop+this.plansudu+3+"px"; } else if(scores>200000&&scores<=300000){ this.imagenode.style.top=this.imagenode.offsetTop+this.plansudu+4+"px"; } else{ this.imagenode.style.top=this.imagenode.offsetTop+this.plansudu+5+"px"; } } this.init=function(){ this.imagenode=document.createElement("img"); this.imagenode.style.left=this.planX+"px"; this.imagenode.style.top=this.planY+"px"; this.imagenode.src=imagesrc; mainDiv.appendChild(this.imagenode); } this.init(); } /* 創建子彈類 */ function bullet(X,Y,sizeX,sizeY,imagesrc){ this.bulletX=X; this.bulletY=Y; this.bulletimage=null; this.bulletattach=1; this.bulletsizeX=sizeX; this.bulletsizeY=sizeY; //行為 /* 移動行為 */ this.bulletmove=function(){ this.bulletimage.style.top=this.bulletimage.offsetTop-20+"px"; } this.init=function(){ this.bulletimage=document.createElement("img"); this.bulletimage.style.left= this.bulletX+"px"; this.bulletimage.style.top= this.bulletY+"px"; this.bulletimage.src=imagesrc; mainDiv.appendChild(this.bulletimage); } this.init(); } /* 創建單行子彈類 */ function oddbullet(X,Y){ bullet.call(this,X,Y,6,14,"image/bullet1.png"); } /* 創建敵機類 */ function enemy(hp,a,b,sizeX,sizeY,score,dietime,sudu,boomimage,imagesrc){ plan.call(this,hp,random(a,b),-100,sizeX,sizeY,score,dietime,sudu,boomimage,imagesrc); } //產生min到max之間的隨機數 function random(min,max){ return Math.floor(min+Math.random()*(max-min)); } /* 創建本方飛機類 */ function ourplan(X,Y){ var imagesrc="image/我的飛機.gif"; plan.call(this,1,X,Y,66,80,0,660,0,"image/本方飛機爆炸.gif",imagesrc); this.imagenode.setAttribute('id','ourplan'); } /* 創建本方飛機 */ var selfplan=new ourplan(120,485); //移動事件 var ourPlan=document.getElementById('ourplan'); var yidong=function(){ var oevent=window.event||arguments[0]; var chufa=oevent.srcElement||oevent.target; var selfplanX=oevent.clientX-500; var selfplanY=oevent.clientY; ourPlan.style.left=selfplanX-selfplan.plansizeX/2+"px"; ourPlan.style.top=selfplanY-selfplan.plansizeY/2+"px"; // document.getElementsByTagName('img')[0].style.left=selfplanX-selfplan.plansizeX/2+"px"; // document.getElementsByTagName('img')[0]..style.top=selfplanY-selfplan.plansizeY/2+"px"; } /* 暫停事件 */ var number=0; var zanting=function(){ if(number==0){ suspenddiv.style.display="block"; if(document.removeEventListener){ mainDiv.removeEventListener("mousemove",yidong,true); bodyobj.removeEventListener("mousemove",bianjie,true); } else if(document.detachEvent){ mainDiv.detachEvent("onmousemove",yidong); bodyobj.detachEvent("onmousemove",bianjie); } clearInterval(set); number=1; } else{ suspenddiv.style.display="none"; if(document.addEventListener){ mainDiv.addEventListener("mousemove",yidong,true); bodyobj.addEventListener("mousemove",bianjie,←上一篇: js實現簡單的跳舞機(勁舞團)游戲→下一篇:jQuery超級英雄寶石方塊