可編輯的功能是最近添加到數據網格(datagrid)的。它可以使用戶添加一個新行到數據網格(datagrid)。用戶也可以更新一個或多個行。
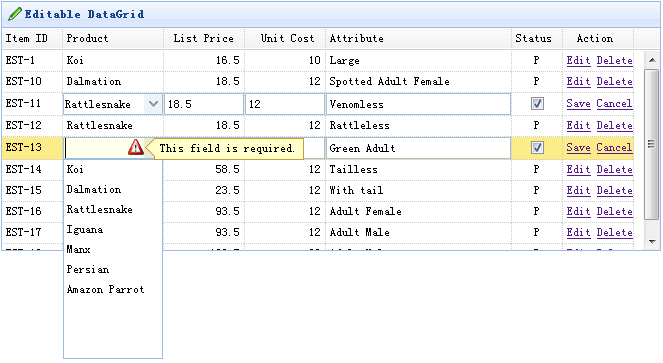
本教程向您展示如何創建一個數據網格(datagrid)和內聯編輯器。

$(function(){
$('#tt').datagrid({
title:'Editable DataGrid',
iconCls:'icon-edit',
width:660,
height:250,
singleSelect:true,
idField:'itemid',
url:'datagrid_data.json',
columns:[[
{field:'itemid',title:'Item ID',width:60},
{field:'productid',title:'Product',width:100,
formatter:function(value){
for(var i=0; i<products.length; i++){ if (products[i].productid == value) return products[i].name; } return value; }, editor:{ type:'combobox', options:{ valueField:'productid', textField:'name', data:products, required:true } } }, {field:'listprice',title:'List Price',width:80,align:'right',editor:{type:'numberbox',options:{precision:1}}}, {field:'unitcost',title:'Unit Cost',width:80,align:'right',editor:'numberbox'}, {field:'attr1',title:'Attribute',width:150,editor:'text'}, {field:'status',title:'Status',width:50,align:'center', editor:{ type:'checkbox', options:{ on: 'P', off: '' } } }, {field:'action',title:'Action',width:70,align:'center', formatter:function(value,row,index){ if (row.editing){ var s = '<a href="#" onclick="saverow(this)">Save</a> ';
var c = '<a href="#" onclick="cancelrow(this)">Cancel</a>';
return s+c;
} else {
var e = '<a href="#" onclick="editrow(this)">Edit</a> ';
var d = '<a href="#" onclick="deleterow(this)">Delete</a>';
return e+d;
}
}
}
]],
onBeforeEdit:function(index,row){
row.editing = true;
updateActions(index);
},
onAfterEdit:function(index,row){
row.editing = false;
updateActions(index);
},
onCancelEdit:function(index,row){
row.editing = false;
updateActions(index);
}
});
});
function updateActions(index){
$('#tt').datagrid('updateRow',{
index: index,
row:{}
});
}
為了啟用數據網格行內編輯,您應該添加一個 editor 屬性到列中。編輯器(editor)會告訴數據網格(datagrid)如何編輯字段及如何保存字段值。正如您所看到的,我們定義的三個編輯器(editor):text、combobox 和 checkbox。
function getRowIndex(target){
var tr = $(target).closest('tr.datagrid-row');
return parseInt(tr.attr('datagrid-row-index'));
}
function editrow(target){
$('#tt').datagrid('beginEdit', getRowIndex(target));
}
function deleterow(target){
$.messager.confirm('Confirm','Are you sure?',function(r){
if (r){
$('#tt').datagrid('deleteRow', getRowIndex(target));
}
});
}
function saverow(target){
$('#tt').datagrid('endEdit', getRowIndex(target));
}
function cancelrow(target){
$('#tt').datagrid('cancelEdit', getRowIndex(target));
}