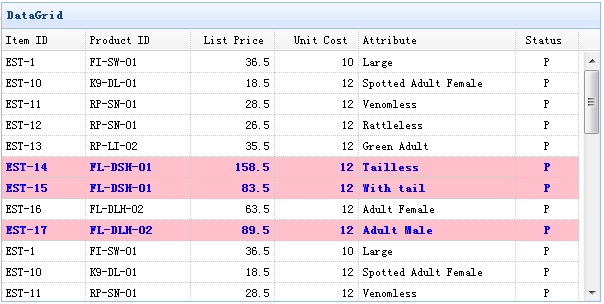
本教程將向您展示如何根據一些條件改變數據網格(datagrid)組件的行樣式。當 listprice 值大于 50 時,我們將為該行設置不同的顏色。

數據網格(datagrid)的 rowStyler 函數的設計目的是允許您自定義行樣式。以下代碼展示如何改變行樣式:
<table id="tt" title="DataGrid" style="width:600px;height:250px" url="data/datagrid_data.json" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
$('#tt').datagrid({
rowStyler:function(index,row){
if (row.listprice>50){
return 'background-color:pink;color:blue;font-weight:bold;';
}
}
});
正如您所看到的,我們根據一些條件設置 background-color(背景色)為 pink(粉紅色),設置文本顏色為 blue(藍色)。