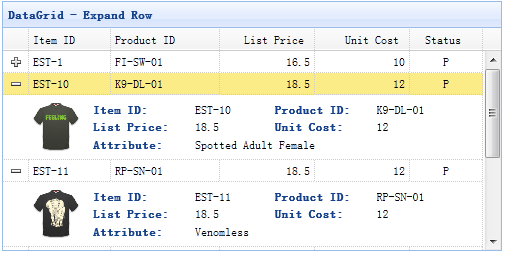
數據網格(datagrid)可以改變它的視圖(view)來顯示不同的效果。使用詳細視圖,數據網格(datagrid)可以在數據行的左邊顯示展開按鈕("+" 或者 "-")。用戶可以展開行來顯示附加的詳細信息。

<table id="dg" style="width:500px;height:250px" url="datagrid8_getdata.php" pagination="true" sortName="itemid" sortOrder="desc" title="DataGrid - Expand Row" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" align="right" width="70">List Price</th> <th field="unitcost" align="right" width="70">Unit Cost</th> <th field="status" width="50" align="center">Status</th> </tr> </thead> </table>
為了使用詳細視圖,請記得在頁面頭部引用視圖腳本文件。
<script type="text/javascript" src="http://www.jyygyx.com/s/try/jeasyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
我們定義 'detailFormatter' 函數,告訴數據網格(datagrid)如何渲染詳細視圖。 在這種情況下,我們返回一個簡單的 '<div>' 元素,它將充當詳細內容的容器。 請注意,詳細信息為空。當用戶點擊展開按鈕('+')時,onExpandRow 事件將被觸發。 所以我們可以寫一些代碼來加載 ajax 詳細內容。 最后我們調用 'fixDetailRowHeight' 方法來固定當詳細內容加載時的行高度。
<?php
include_once 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from item where itemid='$itemid'");
$item = mysql_fetch_array($rs);
?>
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
$aa = explode('-',$itemid);
$serno = $aa[1];
$img = "images/shirt$serno.gif";
echo "<img src=\"$img\" style=\"width:60px;margin-right:20px\" />";
?>
</td>
<td class="dv-label">Item ID: </td>
<td><?php echo $item['itemid'];?></td>
<td class="dv-label">Product ID:</td>
<td><?php echo $item['productid'];?></td>
</tr>
<tr>
<td class="dv-label">List Price: </td>
<td><?php echo $item['listprice'];?></td>
<td class="dv-label">Unit Cost:</td>
<td><?php echo $item['unitcost'];?></td>
</tr>
<tr>
<td class="dv-label">Attribute: </td>
<td colspan="3"><?php echo $item['attr1'];?></td>
</tr>
</table>