本教程展示如何向帶有動(dòng)態(tài)加載特性的樹(shù)形網(wǎng)格(TreeGrid)添加分頁(yè)。

啟用樹(shù)形網(wǎng)格(TreeGrid)的分頁(yè)特性,必須添加 'pagination:true' 屬性,這樣頁(yè)面加載時(shí)就會(huì)向服務(wù)器發(fā)送 'page' 和 'rows' 參數(shù)。
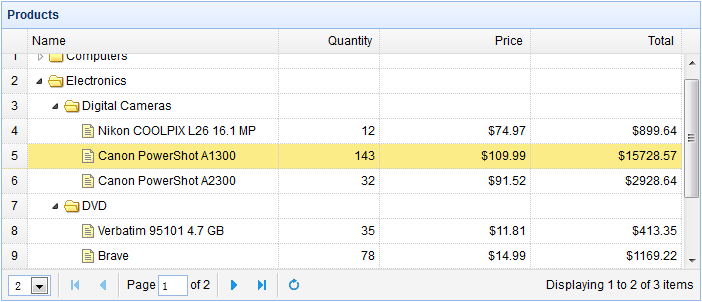
<table title="Products" class="easyui-treegrid" style="width:700px;height:300px" data-options=" url: 'treegrid4_getdata.php', rownumbers: true, pagination: true, pageSize: 2, pageList: [2,10,20], idField: 'id', treeField: 'name', onBeforeLoad: function(row,param){ if (!row) { // load top level rows param.id = 0; // set id=0, indicate to load new page rows } } ">
<thead>
<tr>
<th field="name" width="250">Name</th>
<th field="quantity" width="100" align="right">Quantity</th>
<th field="price" width="150" align="right" formatter="formatDollar">Price</th>
<th field="total" width="150" align="right" formatter="formatDollar">Total</th>
</tr>
</thead>
</table>
treegrid4_getdata.php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$offset = ($page-1)*$rows;
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
if ($id == 0){
$rs = mysql_query("select count(*) from products where parentId=0");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from products where parentId=0 limit $offset,$rows");
$items = array();
while($row = mysql_fetch_array($rs)){
$row['state'] = has_child($row['id']) ? 'closed' : 'open';
array_push($items, $row);
}
$result["rows"] = $items;
} else {
$rs = mysql_query("select * from products where parentId=$id");
while($row = mysql_fetch_array($rs)){
$row['state'] = has_child($row['id']) ? 'closed' : 'open';
$row['total'] = $row['price']*$row['quantity'];
array_push($result, $row);
}
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from products where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}
發(fā)送到服務(wù)器的參數(shù)包括:
當(dāng)展開(kāi)一個(gè)行節(jié)點(diǎn)時(shí),'id' 值是大于 0 的。 當(dāng)改變頁(yè)碼時(shí),'id' 值應(yīng)該被設(shè)置為 0 來(lái)放置加載子行。