本教程將向您延時如何使用 easyui 創(chuàng)建一個 Tabs 組件。 Tabs 有多個可以動態(tài)地添加或移除的面板(panel)。 您可以使用 Tabs 來在相同的頁面上顯示不同的實體。
Tabs 一次僅僅顯示一個面板(panel),每個面板(panel)都有標題、圖標和關(guān)閉按鈕。 當 Tabs 被選中時,將顯示對應(yīng)的面板(panel)的內(nèi)容。

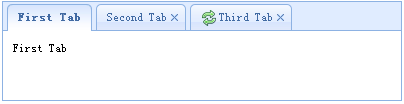
從 HTML 標記創(chuàng)建 Tabs,包含一個 DIV 容器和一些 DIV 面板(panel)。
<div class="easyui-tabs" style="width:400px;height:100px;"> <div title="First Tab" style="padding:10px;"> First Tab </div> <div title="Second Tab" closable="true" style="padding:10px;"> Second Tab </div> <div title="Third Tab" iconCls="icon-reload" closable="true" style="padding:10px;"> Third Tab </div> </div>
我們創(chuàng)建一個帶有三個面板(panel)的 Tabs 組件,第二個和第三個面板(panel)可以通過點擊關(guān)閉按鈕進行關(guān)閉。