數(shù)據(jù)網(wǎng)格(datagrid)的虛擬滾動特性可以用來顯示大數(shù)量的記錄而不需要分頁。 當(dāng)滾動垂直滾動條時(shí),數(shù)據(jù)網(wǎng)格(datagrid)執(zhí)行 ajax 請求來加載和刷新現(xiàn)有的記錄。 整個刷新的行為過程是平穩(wěn)的沒有閃爍。 在本教程中,我們將創(chuàng)建一個數(shù)據(jù)網(wǎng)格(datagrid),并運(yùn)用虛擬滾動特性從服務(wù)器加載數(shù)據(jù)。

為數(shù)據(jù)網(wǎng)格(datagrid)運(yùn)用虛擬滾動特性,'view' 屬性應(yīng)該設(shè)置為 'scrollview'。 用戶應(yīng)該從數(shù)據(jù)網(wǎng)格(datagrid)擴(kuò)展下載 scrollview,并在頁面頭部引用 scrollview 文件。
<script type="text/javascript" src="http://www.jyygyx.com/s/try/jeasyui/datagrid-detailview.js"></script>
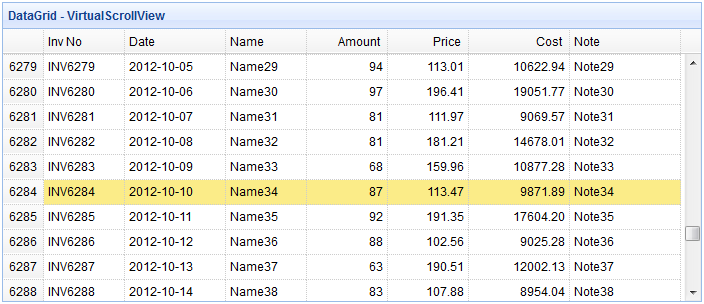
<table id="tt" class="easyui-datagrid" style="width:700px;height:300px" title="DataGrid - VirtualScrollView" data-options="view:scrollview,rownumbers:true,singleSelect:true, url:'datagrid27_getdata.php',autoRowHeight:false,pageSize:50"> <thead> <tr> <th field="inv" width="80">Inv No</th> <th field="date" width="100">Date</th> <th field="name" width="80">Name</th> <th field="amount" width="80" align="right">Amount</th> <th field="price" width="80" align="right">Price</th> <th field="cost" width="100" align="right">Cost</th> <th field="note" width="110">Note</th> </tr> </thead> </table>
請注意,這里我們不需要使用 pagination 屬性,但 pageSize 屬性是必需的,這樣執(zhí)行 ajax 請求時(shí),數(shù)據(jù)網(wǎng)格(datagrid)將從服務(wù)器獲取指定數(shù)量的記錄。
datagrid27_getdata.php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 50;
$items = array();
date_default_timezone_set('UTC');
for($i=1; $i<=$rows; $i++){ $index = $i+($page-1)*$rows; $amount = rand(50,100); $price = rand(10000,20000)/100; $items[] = array( 'inv' => sprintf("INV%04d",$index),
'date' => date('Y-m-d',time()+24*3600*$i),
'name' => 'Name' . $index,
'note' => 'Note' . $index,
'amount' => $amount,
'price' => sprintf('%01.2f',$price),
'cost' => sprintf('%01.2f',$amount*$price)
);
}
$result = array();
$result['total'] = 8000;
$result['rows'] = $items;
echo json_encode($result);