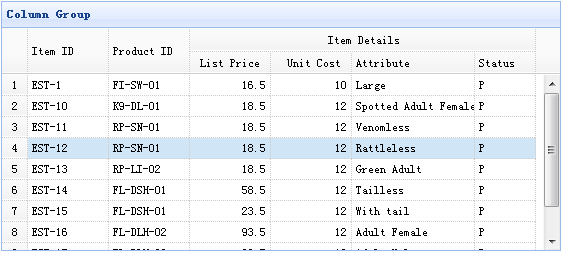
easyui 的數(shù)據(jù)網(wǎng)格(DataGrid)可以創(chuàng)建列組合,如下所示:

在本實(shí)例中,我們使用平面數(shù)據(jù)來(lái)填充數(shù)據(jù)網(wǎng)格(DataGrid)的數(shù)據(jù),并把 listprice、unitcost、addr1、status 列組合在一個(gè)單一的列下。
為了創(chuàng)建列組合,您應(yīng)該定義數(shù)據(jù)網(wǎng)格(datagrid)插件的 columns 數(shù)據(jù)。列的每個(gè)元素是定義一組可使用 rowspan 或 colspan 屬性來(lái)進(jìn)行組合的單元格。
下面的代碼實(shí)現(xiàn)了上面的實(shí)例:
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead> <tr> <th rowspan="2" field="itemid" width="80">Item ID</th> <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>